Tạo form liên hệ với plugin Contact Form 7
Trang Liên hệ là một trang rất cần thiết với mỗi website. Là nơi giúp cho khách hàng có thể tìm thấy các thông tin liên hệ cũng như để lại ý kiến, câu hỏi cho những người quản lý website. Để khách hàng có thể để lại thông tin bạn cần tới một form liên hệ, gồm các ô thông tin như Tên, số điện thoại, địa chỉ, nội dung liên hệ,… Việc tạo form liên hệ trong wordpress trở nên đơn giản hơn với việc cài đặt plugin Contact form 7 cùng chức năng tạo trang để tạo trang liên hệ. Sau đây mình sẽ hướng dẫn các bạn cài đặt plugin và tạo trang liên hệ.
Cài plugin Contact Form 7
Contact Form 7 là một plugin tạo form liên hệ đơn giản, dễ dùng khá nổi tiếng với hơn 5 triệu lượt kích hoạt cùng đánh giá 5 sao trên kho plugin wordpress.
Bước 1: Cài đặt Plugin
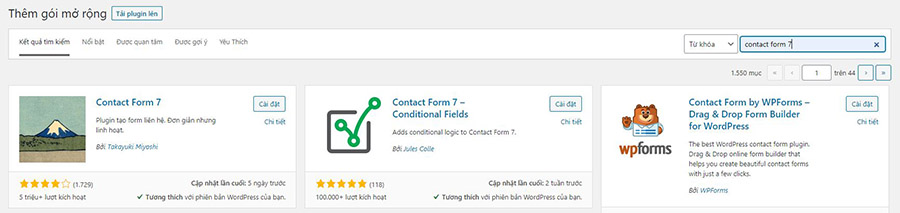
Để cài đặt plugin này, bạn hãy vào menu Plugin > Cài mới. Sau đó, tìm kiếm plugin với từ khoá “contact form 7”, bạn sẽ thấy plugin này hiện ra. Hãy nhấn nút cài đặt và kích hoạt nó để sử dụng nhé.

Plugin Contact Form 7 – Hướng dẫn tạo Form liên hệ
Bước 2: kích hoạt Plugin
Sau khi cài đặt và kích hoạt thành công plugin CF7, bạn sẽ thấy xuất hiện thêm một menu có tên Form liên hệ, hãy nhấn chuột vào nó nhé, sau đó nhấn Tạo form mới.

Bước 3: Thêm form mới
Để thêm form mới, bạn điền tên cho form, và tiến hành thêm nội dung cho form. Bạn muốn thêm thành phần nào, có thể nhấn vào các nút danh sách để thêm nó, như là văn bản ngắn, email, URL, số điện thoại,…

Bước 4: Cấu hình thuộc tính
Ở đây, mình ví dụ thêm số điện thoại, bạn phải hoàn thành các thông tin sau:
- Kiểu: nếu chọn mục bắt buộc, thì khi sử dụng bắt buộc phải điền vào ô này.
- Tên: tên của ô nhập để phân biệt, không có khoảng trắng, và phải duy nhất
- Giá trị mặc định: nếu bạn điền vào nó sẽ hiện ra bên ngoài, tại ô nhập
- Tich chọn Sử dụng dòng này làm chữ chìm… thì giá trị mặc định trên sẽ bị mờ, và khi người dùng nhập nó sẽ tự mất đi
- Thuộc tính ID: để sử dụng trong css
- Thuộc tính class: sử dụng trong css để trang trí cho ô
Bước 5: Chèn form
Sau đó bạn nhấn nút chèn vào form.

Bước 6: Cấu hình văn bản
Tương tự bạn có thể thêm văn bản ngắn để khách hàng điền tên, email, văn bản dài để điền nội dung,… gửi để thêm nút submit cho form. Ngoài ra, để dán nhãn trước mỗi ô nhập, bạn có thể chèn ô nằm giữa cặp label với cấu trúc<label> Tên ô nhập [text* your-name] </label>. Trong đó, phần in đậm là đoạn code của ô nhập.

Giao diện cấu hình tạo form liên hệ với plugin Contact Form 7
Bước 7: Cấu hình mail
Sau đó, bạn qua phần cấu hình mail, để cung cấp thông tin người nhận mail khi khách hàng liên hệ qua form này.
- Mail nhận: là mail sẽ nhận thông tin liên hệ từ form này
- Mail gửi: thông tin mail gửi đi, bạn cứ để mặc định nhé!
- Tiêu đề: tiêu đề cho email
- Additional headers: thông tin thêm cho email, chẳng hạn thông báo Reply-to
- Message body: Nội dung email
Bạn có thể chèn nội dung khách hàng đã nhập vào bằng cách sử dụng tên của ô nhập nằm trong dấu [ ], chẳng hạn như [dien-thoai]

Giao diện cấu hình mail – Hướng dẫn tạo Form liên hệ
Bước 8: Cấu hình form thông báo
Qua mục Thông báo và Chú ý, bạn có thể sửa các thông báo cho form tuỳ theo ý thích.

Giao diện cấu hình form liên hệ
Bước 9: Short code liên hệ
Bạn nhấn nút Lưu để lưu form này lại. Sau đó, dưới tên form, bạn sẽ thấy một đoạn short code ngắn, năm trong ô màu xanh. Hãy copy nó lại nhé!

Bước 10: Tạo trang mới
Bây giờ bạn hãy tạo một trang mới, có tên là Liên hệ. Ở phần nội dung, hãy dán đoạn short code đã copy ở trên vào. Sau đó nhấn nút Đăng để đăng trang.

Giao diện cách tạo một trang liên hệ mới
Bây giờ hãy ra ngoài website và truy cập vào trang Liên hệ vừa tạo, bạn sẽ thấy một form điền thông tin như bên dưới. Hãy thử điền thông tin và nhấn nút Gửi đi nhé!

Form điền thông tin liên hệ
Nếu thấy xuất hiện thông báo Xin cảm ơn là đã gởi thành công. Bây giờ hãy check mail mà bạn đã cấu hình làm mail nhận khi tạo form, nếu nhận được mail là thành công nhé!

Form thông báo Xin cảm ơn
Tổng kết
Như vậy là bạn đã biết cách tạo một form liên hệ khá đơn giản với plugin Contact form 7 rồi phải không nào? Tuy nhiên form của mình khá là đơn sơ, bạn có thể chèn thêm thông tin liên hệ, logo, hình ảnh doanh nghiệp vào trang liên hệ để nhìn bắt mắt hơn nhé! Ngoài ra, còn có thể sử dụng css để form của mình nhìn đẹp hơn, chuyên nghiệp hơn, giống như hình dưới nhé! Mình sẽ hướng dẫn các bạn sau.

Hình ảnh doanh nghiệp vào trang liên hệ – Hướng dẫn tạo form liên hệ
Bài viết cùng chủ đề:
-
Top 5 starter theme dành cho lập trình viên WordPress
-
Cách thêm tooltips trong các bài đăng và trang WordPress
-
Top 3 Plugin lưu trữ đám mây WordPress tốt nhất 2021
-
Cách xoá tiền tố category trên đường dẫn WordPress
-
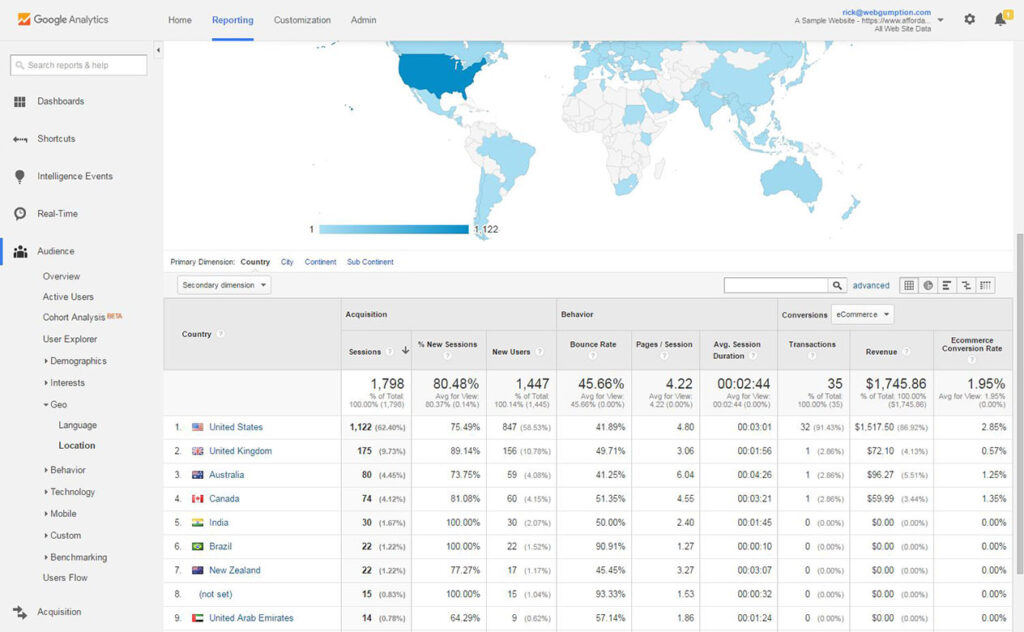
Top 5 plugin phân tích dữ liệu WordPress 2022
-
Top 3 plugin WordPress hỗ trợ chặn địa chỉ IP
-
Htaccess Wordpess là gì? hướng dẫn tạo file .htaccess đơn giản
-
Xoá bài viết trong trang quản trị WordPress với AJAX
-
Cách xoá trường website khỏi form bình luận bài viết
-
Top 3 ý tưởng kinh doanh trên nền tảng WordPress dành cho Developer
-
Hướng dẫn chống copy trên WordPress đơn giản, hiệu quả
-
Tạo bộ lọc theo tác giả và taxonomy trong trang quản trị WordPress
-
Tạo và quản lý vai trò người dùng trong WordPress
-
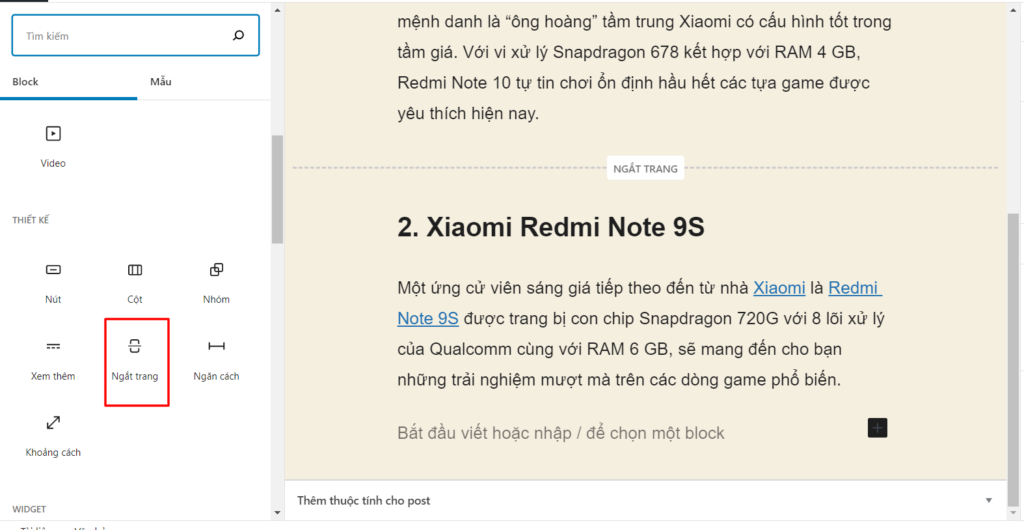
Ngắt trang trong bài viết WordPress
-
2 cách kiểm tra dung lượng hosting đơn giản dễ thực hiện nhất
-
Chuyển hướng người dùng đến trang trước khi đăng nhập trong WordPress