Tạo tab mới trong trang sản phẩm WooCommerce
Vậy nếu bạn có nhu cầu muốn tạo thêm một tab mới thì phải làm như thế nào? Trong bài viết này mình sẽ hướng dẫn bạn làm điều đó.

Tạo tab mới cho trang sản phẩm
Bạn hãy thêm đoạn code dưới đây vào file functions.php của theme hoặc child theme nhé.
add_filter( 'woocommerce_product_tabs', 'hk_custom_tab' );
function hk_custom_tab( $tabs ) {
$tabs['hk_custom_tab'] = array(
'title' => 'Học WordPress',
'callback' => 'hk_custom_tab_content',
'priority' => 50,
);
return $tabs;
}
function hk_custom_tab_content() {
echo 'Bạn có thể hiển thị thông tin ở đây';
}
Với title là tiêu đề của tab. Và nội dung của tab sẽ được tuỳ chỉnh ở function hk_custom_tab_content.
Giá trị priority là độ ưu tiên, nếu bạn muốn tab mới này được hiển thị ở đầu tiên, hãy thay đổi 50 thành 5 nhé.
Đây là kết quả mà bạn sẽ đạt được:

Tạo tab mới cho sản phẩm cụ thể
Bạn có thể thêm điều kiện để hiển thị tab cho các sản phẩm nhất định.
add_filter( 'woocommerce_product_tabs', 'hk_custom_tab' );
function hk_custom_tab( $tabs ) {
global $product;
if ( $product->get_id() == 68 ) {
$tabs['hk_custom_tab'] = array(
'title' => 'Học WordPress',
'callback' => 'hk_custom_tab_content',
'priority' => 50,
);
}
return $tabs;
}
function hk_custom_tab_content() {
echo 'Bạn có thể hiển thị thông tin ở đây...';
}
Bạn có thể sử dụng thêm biến global $product để lấy được ID của sản phẩm. Từ đó dùng hàm if để kiểm tra điều kiện, nếu thoả mãn điều kiện của bạn thì tab tuỳ chỉnh mới được hiển thị.
Hãy thay thế ID sản phẩm của mình là 68 thành ID sản phẩm phù hợp với website của bạn nhé.
Lời kết
Mình hi vọng bài viết trên sẽ giúp bạn thêm được một tab mới trong trang sản phẩm WooCommerce.
Nếu bài viết này hữu ích và giúp tiết kiệm được thời gian của bạn, hãy giúp mình chia sẻ nó. Ngoài ra nếu bạn quan tâm đến các chủ đề tương tự như vậy, hãy đọc các bài viết Hướng dẫn WooCommerce khác và follow Fanpage để không bỏ lỡ bài viết mới từ mình nhé.
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Giới thiệu Woocommerce WordPress bán hàng mạnh mẽ
-
Cài đặt và cấu hình Woocommerce -Phần 1
-
Cấu hình WooCommerce – Phần 2
-
Thêm các phương thức giao hàng cho WooCommerce
-
Thêm sản phẩm vào WooCommerce
-
Thêm các loại sản phẩm khác trong WooCommerce
-
Thêm sản phẩm có biến thể
-
Kiểm tra đơn hàng trong WooCommerce
-
Tạo mã ưu đãi trong WooCommerce
-
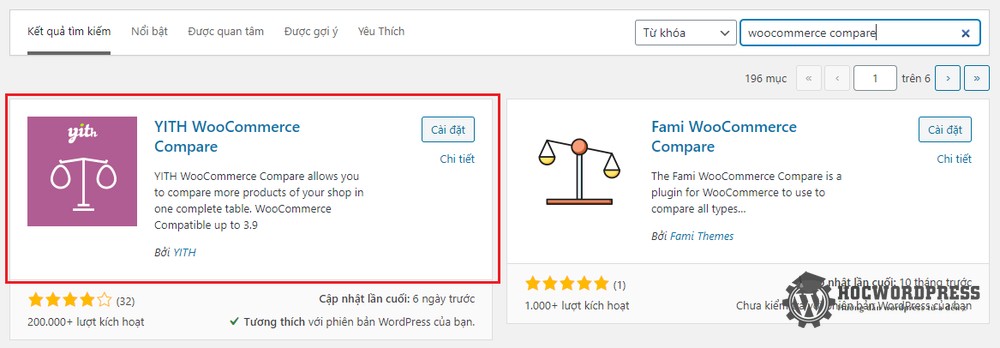
Thêm chức năng so sánh sản phẩm trong WooCommerce
-
Thêm sản phẩm vào mục yêu thích trong WooCommerce
-
Tạo bộ lọc cho sản phẩm trong WooCommerce
-
Quản lý khách hàng đã mua sản phẩm trong WooCommerce