Hướng dẫn tạo giao diện mobile cho WordPress bằng WP Touch
Tạo giao diện mobile cho wordpress sẽ giúp tối ưu hóa wordpress trên mobile view, giúp tải trang nhanh hơn và cải thiện trải nghiệm người dùng. WPTouch là một plugin hỗ trợ tạo giao diện di động. Plugin này được cài đặt phổ biến và được xếp hạng là được cài đặt nhiều nhất hiện nay vì nó rất nhẹ. Hơn nữa, nó còn bao gồm đầy đủ các tính năng trong phiên bản miễn phí như: tạo tiêu đề trang, tạo menu, trường tìm kiếm … và nhiều chức năng khác. Đặc biệt, WPtouch còn có giao diện cài đặt tiếng Việt giúp bạn sử dụng dễ dàng hơn. Hãy cùng thủ thuật WordPress tìm hiểu cụ thể qua bài viết dưới đây nhé
Hướng dẫn tạo giao diện mobile cho wordpress
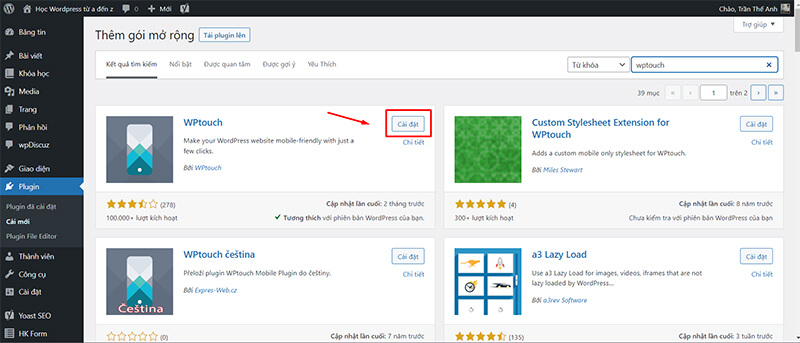
Bước 1: Cài đặt. Trên giao diện wordpress bạn chọn plugin -> cài đặt mới -> tìm và cài đặt plugin WP touch rồi kích hoạt.

Bước 2: Cấu hình. Sau khi cài đặt xong, bạn cần cấu hình chi tiết thêm để giao diện mobile cho WordPress đẹp và thuận tiện cho người dùng. Cách thực hiện: sau khi cài đặt xong, trên trang làm việc của wordpress sẽ hiện ra WPtouch -> click vào WP touch-> chọn settings-> hiện ra bảng WP touch setting, tiếp theo cài đặt như bên dưới, tạo giao diện wordpress mobile.
Ở tab giới thiệu chung (tạo giao diện mobile cho wordpress)
- Trên tab Tương thích Trang. Vì tab này ở phiên bản trả phí nên bạn không sử dụng bất kỳ tính năng nào.

- Tab thiết bị: bật mọi thứ để cho phép WPtouch hiển thị mọi thông tin trên di động.

Tab cài đặt menu
Thông thường, plugin WP touch tự động sử dụng menu cho trang web. Nếu bạn muốn thay đổi nó, không thay đổi nó vì bảng menu của giao diện di động phải tương thích với giao diện của trang web. Một lưu ý nhỏ, nếu website của bạn là trang bán hàng, diễn đàn thì bạn nên bật “Hiển thị Menu đăng nhập” để có chức năng đăng nhập cho khách hàng.
Tab tùy chỉnh giao diện
Vào Customizer -> bảng tùy chỉnh giao diện sẽ hiện ra. Sau đó bạn điều chỉnh các thông số hiển thị của website di động cho đẹp mắt: màu sắc, font chữ, nút chia sẻ … Bạn cũng có thể thực hiện một số cách tối ưu wordpress trên thiết bị di động: tối ưu hình ảnh, rút gọn mã, sử dụng cache của trình duyệt hoặc chuyển hướng trang.
Xem thêm: Cách tạo Category trong WordPress đơn giản, nhanh chóng
Trên đây là cách tạo giao diện mobile cho WordPress, các bạn hãy lưu ý để áp dụng cho website của mình. Đừng quên đón đọc những bài viết tiếp theo của thủ thuật WordPress nhé
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Chia sẻ cách làm menu đa cấp cho Flatsome
-
Cách thêm mục lục (table of content) cho mô tả danh mục sản phẩm
-
Xoá bỏ thẻ p và br trong CF7
-
Sửa lỗi icon loading không tự mất đi của Contact Form 7 khi sử dụng theme Flatsome
-
Thêm trường số điện thoại, xoá trường email, website trong comment form
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce
-
Chia sẻ cách chống SPAM cho Contact Form 7 hiệu quả nhất
-
Chia sẻ mẹo nhỏ để chặn comment spam trong WordPress
-
Chia sẻ nút đếm ngược để hiển thị mật khẩu trong WordPress
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Thêm nút Mua Ngay vào sản phẩm woocommerce wordpress
-
Thêm bài viết liên quan theme flatsome wordpress
-
Thêm chat fanpage facebook vào website wordpress
-
Hướng dẫn chèn comment facebook vào website wordpress