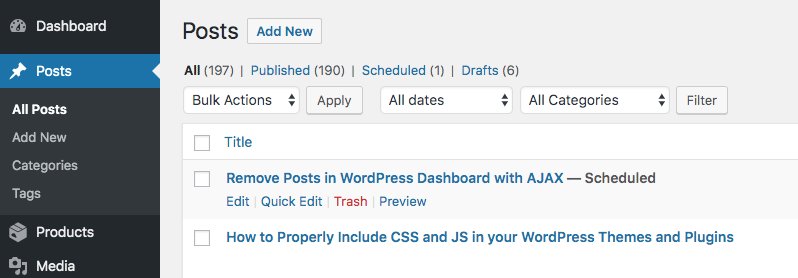
Xoá bài viết trong trang quản trị WordPress với AJAX

Bắt sự kiện khi người dùng click xoá bài viết với jQuery
Đoạn code dưới đây sẽ bắt được sự kiện khi người dùng thực hiện hành động xoá bài viết. Hãy bỏ nó vào file functions.php của theme hoặc child theme.
add_action( 'admin_footer', 'hk_extend_admin_js' );
function hk_extend_admin_js() {
ob_start(); ?>
<script>
jQuery(function ($) {
$("body.post-type-post .row-actions .trash a").click(function (e) {
e.preventDefault();
var url = new URL($(this).attr("href")),
nonce = url.searchParams.get("_wpnonce"), // MUST for security checks
row = $(this).closest("tr"),
postID = url.searchParams.get("post"),
postTitle = row.find(".row-title").text();
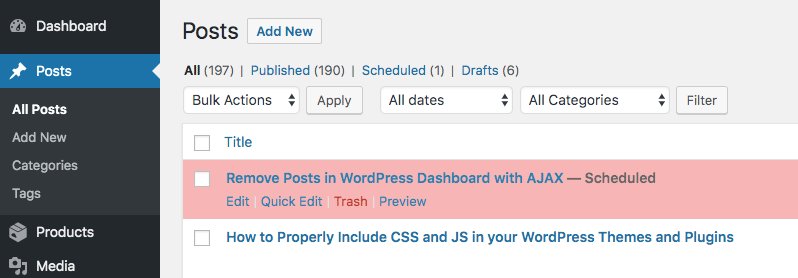
row.css("background-color", "#ffafaf").fadeOut(300, function () {
row.removeAttr("style")
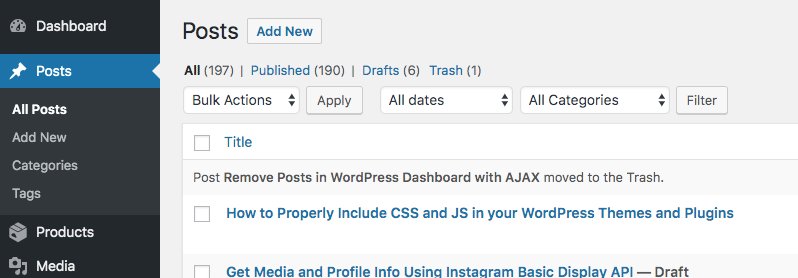
.html(
'<td colspan="5">Post <strong>' +
postTitle +
"</strong> moved to the Trash.</td>"
)
.show();
});
$.ajax({
method: "POST",
url: "<?php echo admin_url('admin-ajax.php');?>",
data: {
action: "moveposttotrash",
post_id: postID,
_wpnonce: nonce,
},
});
});
});
</script>
<?php
$output = ob_get_contents();
ob_clean();
ob_end_flush();
echo $output;
}
Ở đây mình sử dụng action hook admin_footer để thêm đoạn code jQuery trên vào footer trang quản trị.
Tại dòng thứ 7, bạn có thể thay thế .post-type-post thành tên custom post type phù hợp. Cụ thể là: .post-type-{POST TYPE NAME}.
Xử lý AJAX
Đoạn code dưới đây cũng được bỏ vào file functions.php:
add_action('wp_ajax_moveposttotrash', function() {
check_ajax_referer( 'trash-post_' . $_POST['post_id'] );
wp_trash_post( $_POST['post_id'] );
die();
});
Ở đây, mình chỉ sử dụng hook wp_ajax_{ACTION}. Không sử dụng hook wp_ajax_nopriv_{ACTION} Bởi vì chức năng ở đây chỉ được sử dụng bởi quản trị viên.
Bạn cũng có thể nhận thấy rằng mình đã không chuyển $_POST['post_id'] vào hàm intval() vì không cần thiết. Thay vào đó, hàm get_post() bên trong wp_trash_post() sẽ thực hiện điều đó.
Kết Luận
Vậy là xong. Bạn đã có thể xoá bài viết ngay lập tức mà không cần phải đợi load lại trang. Bài viết này sẽ phần nào giúp bạn hiểu hơn về các hook trong WordPress và cách áp dụng AJAX trong các trường hợp cụ thể.
Nếu bài viết này hữu ích và giúp tiết kiệm được thời gian của bạn, hãy giúp mình chia sẻ nó. Ngoài ra nếu bạn quan tâm đến các chủ đề tương tự như vậy, hãy đọc các bài viết Thủ thuật WordPress khác và follow Fanpage để không bỏ lỡ bài viết mới từ mình nhé.
- Cách hiển thị sản phẩm đã được thêm vào giỏ hàng trong WooCommerce
- Đặc điểm chính của Fixed TOC – table of contents for WordPress(wp) plugin
- Hướng dẫn tạo nhóm các tuỳ chọn lồng nhau trong danh sách thả xuống với ACF
- Thêm cột ảnh đại diện trong trang quản trị danh sách bài viết
- 2 cách kiểm tra dung lượng hosting đơn giản dễ thực hiện nhất
Bài viết cùng chủ đề:
-
Top 5 starter theme dành cho lập trình viên WordPress
-
Top 5 plugin phân tích dữ liệu WordPress 2022
-
Top 3 plugin WordPress hỗ trợ chặn địa chỉ IP
-
Cách xoá tiền tố category trên đường dẫn WordPress
-
Cách xoá trường website khỏi form bình luận bài viết
-
Top 3 ý tưởng kinh doanh trên nền tảng WordPress dành cho Developer
-
Htaccess Wordpess là gì? hướng dẫn tạo file .htaccess đơn giản
-
Tạo bộ lọc theo tác giả và taxonomy trong trang quản trị WordPress
-
Tạo và quản lý vai trò người dùng trong WordPress
-
Ngắt trang trong bài viết WordPress
-
Hướng dẫn chống copy trên WordPress đơn giản, hiệu quả
-
Chuyển hướng người dùng đến trang trước khi đăng nhập trong WordPress
-
5 Plugin Caching WordPress hỗ trợ tăng tốc Website của bạn
-
2 cách kiểm tra dung lượng hosting đơn giản dễ thực hiện nhất
-
Hiển thị lần đăng nhập cuối cùng của người dùng
-
Cách thêm form tìm kiếm bằng shortcode trong bài viết WordPress