Các tuỳ biến giao diện wordpress đơn giản
Giao diện trong wordpress rất đa dạng, phong phú với khả năng tinh chỉnh, custom linh hoạt để bạn có thể thay đổi theo ý thích của mình. Tất cả các giao diện của wordpress đều có thể tuỳ biến, và tuỳ vào độ phức tạp của giao diện mà nó có thể tùy chỉnh nhiều hay ít. Sau đây mình sẽ giới thiệu các tuỳ biến đơn giản mà giao diện wordpress nào cũng có. Từ đó làm cơ sở để bạn có thể áp dụng vào các giao diện khác.
Tuỳ biến giao diện wordpress
Trong bài viết này, mình sử dụng giao diện Twenty Twenty (2020) mặc định của wordpress hoặc bạn có thể tìm và cài đặt nó trong kho giao diện.
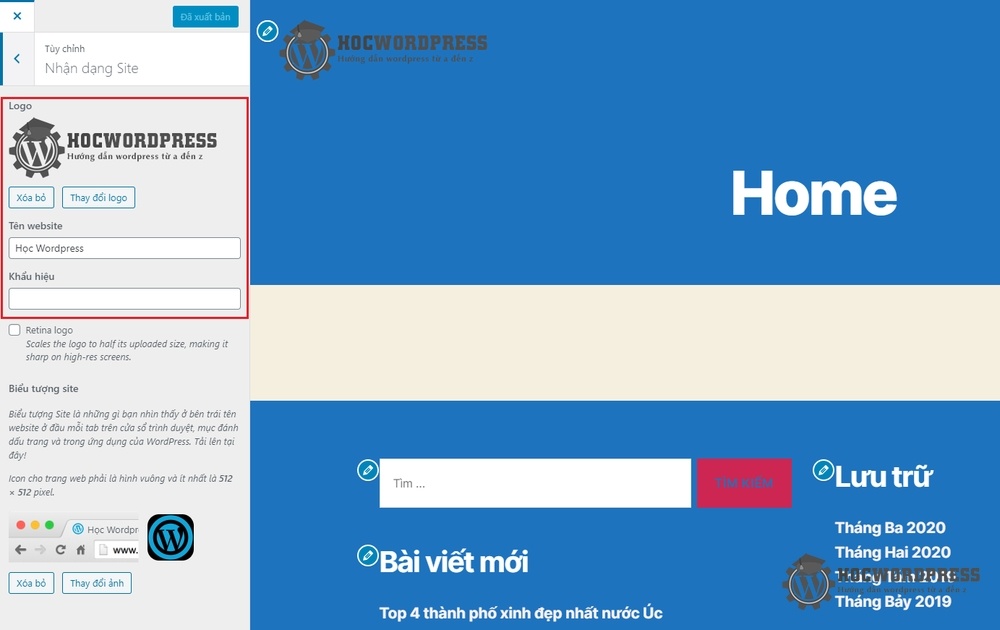
Để tinh chỉnh giao diện wordpress, bạn vào menu Giao diện > Tuỳ biến. Đâu tiên mình chỉnh sửa phần Nhận dạng Site, bao gồm thêm logo, Tên Website, câu Slogan – khẩu hiệu. Sau đó thêm Biểu tượng site, là cái logo nhỏ nhỏ xuất hiện bên trái tên website trong trình duyệt. Sau mỗi bước tuỳ chỉnh giao diện wordpress, bạn sẽ thấy màn hình bên cạnh thay đổi theo. Nhớ nhấn nút Đăng sau khi làm xong nhé!

Tiếp theo là tuỳ chỉnh mục Màu sắc, bao gồm màu nền của trang cũng như màu nên Header, Footer của trang.

Kế tiếp là Tuỳ chọn giao diện, bao gồm bật tắt thanh tìm kiếm bật/tắt hiển thị thông tin tác giả. Hiển thị bài viết trong trang lưu trữ dạng đầy đủ, hay tóm tắt.

Mục tiếp theo là Ảnh nền, tức là ảnh nền cho trang thay cho màu sắc bình thường.

Riêng 3 mục Menu, Widget, Cài đặt trang chủ thì cách làm và công dụng tương tự như các bài viết trước mình đã hướng dẫn. Tiếp theo mình đi đến mục CSS bổ sung.
CSS là những đoạn code dùng để trang trí giao diện website: màu sắc chữ, độ rộng, kiểu font chữ,… Nếu có những thành phần hiển thị ngoài giao diện bạn chưa ưng ý. Bạn có thể chỉnh sửa CSS của nó bằng cách chèn đoạn CSS mới ở đây. Nó sẽ tự động được áp dụng vào giao diện thay cho CSS cũ và làm cho giao diện thay đổi theo ý bạn.

Tổng kết
Tuỳ biến giao diện wordpress sẽ giúp giao diện hiển thị theo đúng ý mình như bố cục, màu sắc,… Trên đây là những tuỳ biến cơ bản, tuỳ vào bố cục linh hoạt của giao diện. Bạn có thêm các tuỳ biến khác. Hy vọng bạn sẽ có thể áp dụng để tìm hiểu cách tuỳ biến cho những giao diện khác.
Bài viết cùng chủ đề:
-
Htaccess Wordpess là gì? hướng dẫn tạo file .htaccess đơn giản
-
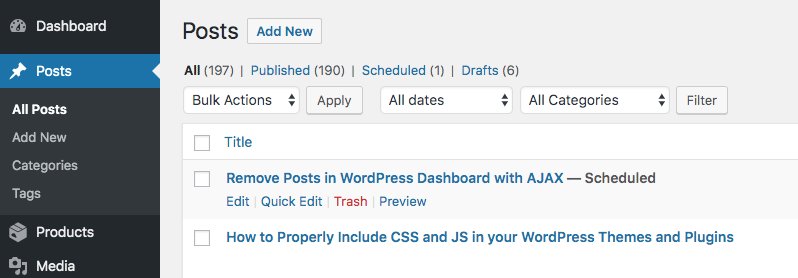
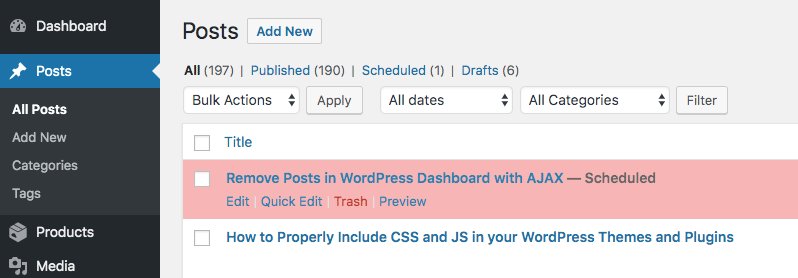
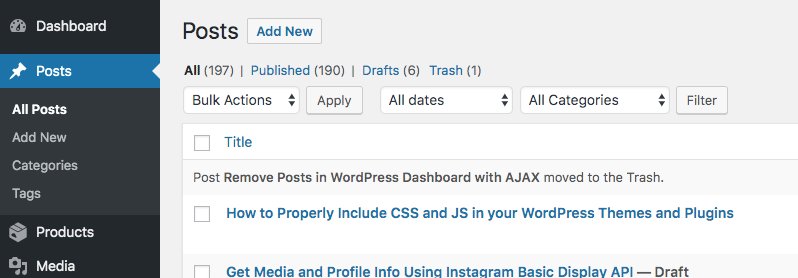
Xoá bài viết trong trang quản trị WordPress với AJAX
-
Cách xoá trường website khỏi form bình luận bài viết
-
Top 3 ý tưởng kinh doanh trên nền tảng WordPress dành cho Developer
-
Hướng dẫn chống copy trên WordPress đơn giản, hiệu quả
-
Tạo bộ lọc theo tác giả và taxonomy trong trang quản trị WordPress
-
Tạo và quản lý vai trò người dùng trong WordPress
-
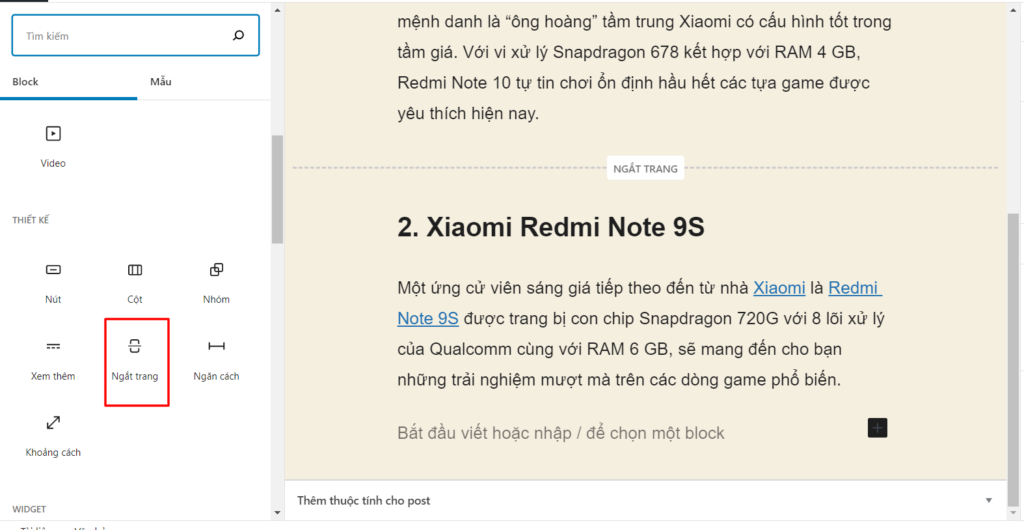
Ngắt trang trong bài viết WordPress
-
2 cách kiểm tra dung lượng hosting đơn giản dễ thực hiện nhất
-
Chuyển hướng người dùng đến trang trước khi đăng nhập trong WordPress
-
5 Plugin Caching WordPress hỗ trợ tăng tốc Website của bạn
-
Genesis Framework là gì? Top 6 Genesis Framework tốt nhất hiện nay
-
Hiển thị lần đăng nhập cuối cùng của người dùng
-
Cách thêm form tìm kiếm bằng shortcode trong bài viết WordPress
-
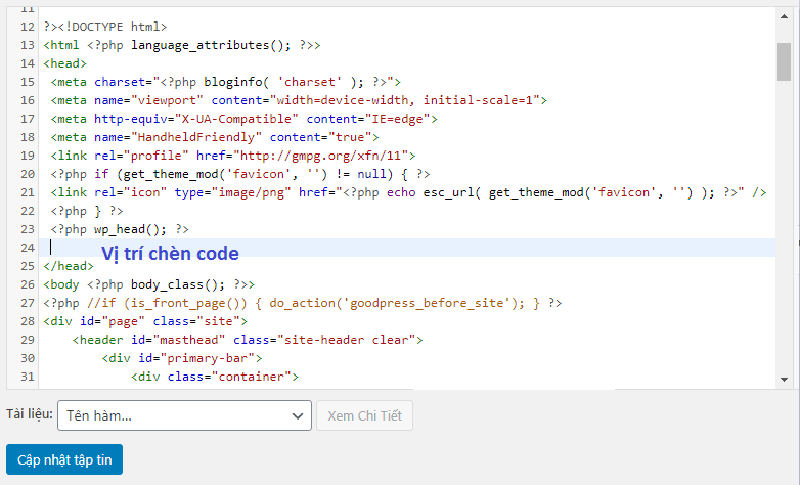
Hướng dẫn chỉnh sửa HTML trong WordPress đơn giản nhất
-
Thay đổi logo WordPress ở trang đăng nhập mà không cần plugin