Chèn code vào header và footer trong WordPress
Nếu bạn đang xây dựng blog hoặc website thì chắc hẳn đã từng một lần tìm cách để chèn code (js hoặc css) vào header hoặc footer rồi phải không nào? Code đó có thể là một đoạn mã xác minh chủ sở hữu blog/ website của Google Search Console, có thể là mã theo dõi lưu lượng truy cập của Google Analytics hay mã Google AdWords, Facebook Marketing…
Nhiều theme WordPress đã được tích hợp sẵn tính năng chèn code vào header và footer. Các bạn thường sẽ tìm thấy chúng trong Theme Options hoặc Customizer. Chính vì hãy xem xét kĩ nhé trước khi cài đặt plugin này.
Dưới đây mình sẽ giới thiệu cho các bạn 1 plugin giúp dễ dàng thực hiện việc này:
1. Cài đặt plugin:
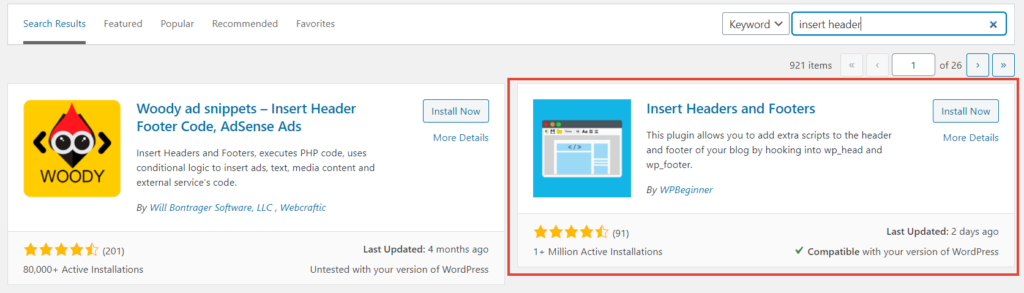
Vào Plugins => tìm kiếm ” Insert Headers and Footers ”

2. Sử dụng plugin
Truy cập vào Settings => Insert Headers and Footers. Tại đây, các bạn sẽ nhìn thấy một giao diện rất đơn giản, chỉ bao gồm 3 phần:

Phần 1 : Đây là phần hỗ trợ chèn code vào thẻ <head> trong mã nguồn HTML của trang web.

Phần 2: Đây là phần hỗ trợ chèn code vào thẻ <body> trong mã nguồn HTML của trang web.

Phần 3: Đây là phần hỗ trợ chèn code vào thẻ <footer> trong mã nguồn HTML của trang web.

Hãy chèn code vào vị trí phù hợp với nhu cầu của bạn sau đó click vào nút Save để lưu lại.
Nhớ xóa cache blog/ website và cache trình duyệt trước khi kiểm tra thành quả nhé. Chúc các bạn thành công!
Lời kết
Nếu các bạn thấy hay có thể theo dõi chuyên mục thủ thuật wordpress để biết thêm nhiều kiến thức mới nhé.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group
Chúc bạn có những kiến thức về wordpress thú vị và hay ho !
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Chia sẻ cách làm menu đa cấp cho Flatsome
-
Cách thêm mục lục (table of content) cho mô tả danh mục sản phẩm
-
Xoá bỏ thẻ p và br trong CF7
-
Sửa lỗi icon loading không tự mất đi của Contact Form 7 khi sử dụng theme Flatsome
-
Thêm trường số điện thoại, xoá trường email, website trong comment form
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce
-
Chia sẻ cách chống SPAM cho Contact Form 7 hiệu quả nhất
-
Chia sẻ mẹo nhỏ để chặn comment spam trong WordPress
-
Chia sẻ nút đếm ngược để hiển thị mật khẩu trong WordPress
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Thêm nút Mua Ngay vào sản phẩm woocommerce wordpress
-
Thêm bài viết liên quan theme flatsome wordpress
-
Thêm chat fanpage facebook vào website wordpress
-
Hướng dẫn chèn comment facebook vào website wordpress