Chèn văn bản vào trước và sau nút Thêm vào giỏ hàng trong WooCommerce

Trang chi tiết sản phẩm
Trước nút Thêm vào giỏ hàng
Ở trường hợp này, bạn có thể chèn văn bản dễ dàng với hook woocommerce_before_add_to_cart_button. Hãy thêm đoạn code dưới đây vào file functions.php của theme bạn đang sử dụng.
add_action( 'woocommerce_before_add_to_cart_button', 'hk_before_add_to_cart_btn' );
function hk_before_add_to_cart_btn() {
echo 'Thông tin thêm...';
}
Nếu bạn muốn thêm điều kiện vào, ví dụ như chỉ hiện văn bản với một sản phẩm cụ thể thì bạn có thể sử dụng hàm get_the_ID() để lấy được ID sản phẩm hiện tại.
Sau nút thêm vào giỏ hàng
Tương tự như trên, ở trường hợp này mình sẽ dùng hook woocommerce_after_add_to_cart_button.
add_action( 'woocommerce_after_add_to_cart_button', 'hk_after_add_to_cart_btn' );
function hk_after_add_to_cart_btn() {
echo 'Thông tin thêm...';
}
Với cả hai trường hợp trên, bạn đều có thể bọc văn bản bằng thẻ HTML. Thêm class hoặc ID cho các thẻ đó và CSS theo nhu cầu của bạn nhé.
Trang Cửa hàng, danh sách sản phẩm
Tương tự như trường hợp ở trên, nhưng nếu ở trang danh sách sản phẩm thì sao. Ở trang này chúng ta phải sử dụng hook khác để can thiệp vào cấu trúc HTML.
Trong cả hai trường hợp hiển thị văn bản trước và sau nút thêm giỏ hàng, bạn chỉ cần dùng một hook woocommerce_loop_add_to_cart_link.
add_filter( 'woocommerce_loop_add_to_cart_link', 'hk_before_after_btn', 10, 3 );
function hk_before_after_btn( $add_to_cart_html, $product, $args ){
$before = ''; // Văn bản trước nút Thêm vào giỏ hàng - HTML hay string đều được
$after = ''; // Văn bản sau nút Thêm vào giỏ hàng - HTML hay string đều được
return $before . $add_to_cart_html . $after;
}
Lời kết
Mình hi vọng bài viết trên sẽ giúp các bạn chỉnh sửa cấu trúc của WooCommerce một cách dễ dàng.
Nếu bài viết này hữu ích và giúp tiết kiệm được thời gian của bạn, hãy giúp mình chia sẻ nó. Ngoài ra nếu bạn quan tâm đến các chủ đề tương tự như vậy, hãy đọc các bài viết Hướng dẫn WooCommerce khác và follow Fanpage để không bỏ lỡ bài viết mới từ mình nhé.
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Giới thiệu Woocommerce WordPress bán hàng mạnh mẽ
-
Cài đặt và cấu hình Woocommerce -Phần 1
-
Cấu hình WooCommerce – Phần 2
-
Thêm các phương thức giao hàng cho WooCommerce
-
Thêm sản phẩm vào WooCommerce
-
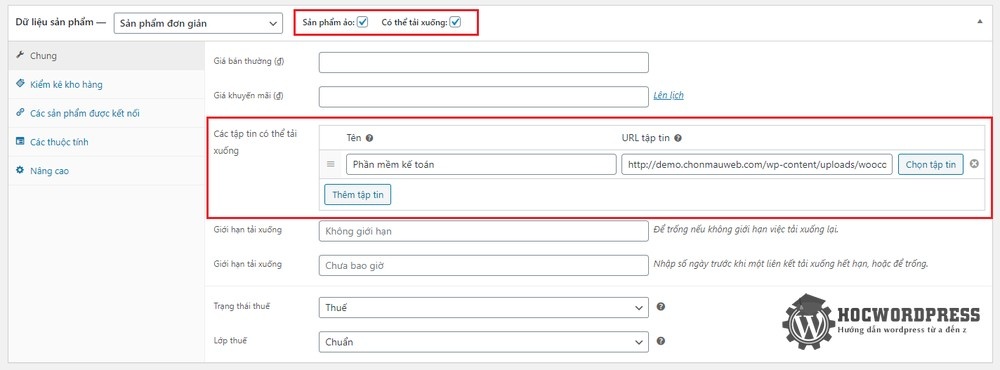
Thêm các loại sản phẩm khác trong WooCommerce
-
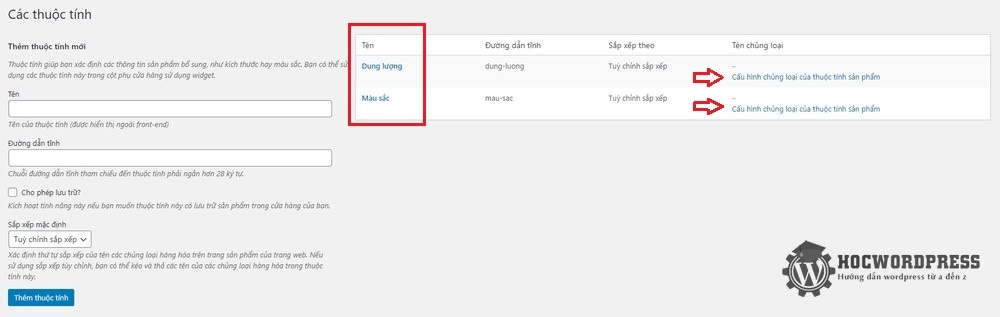
Thêm sản phẩm có biến thể
-
Kiểm tra đơn hàng trong WooCommerce
-
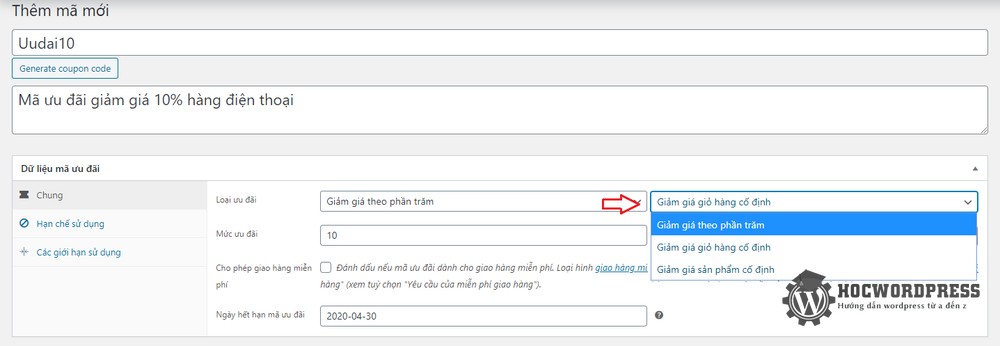
Tạo mã ưu đãi trong WooCommerce
-
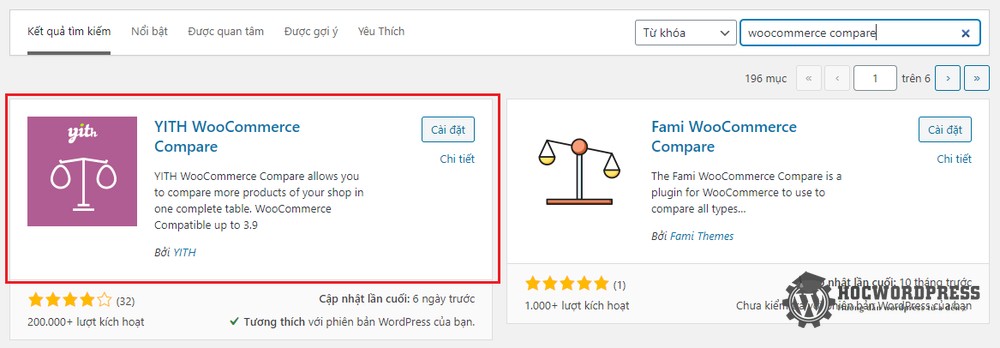
Thêm chức năng so sánh sản phẩm trong WooCommerce
-
Thêm sản phẩm vào mục yêu thích trong WooCommerce
-
Tạo bộ lọc cho sản phẩm trong WooCommerce
-
Quản lý khách hàng đã mua sản phẩm trong WooCommerce