Child theme là gì? Hướng dẫn tạo Child theme.
Child theme là gì?
Child theme là một dạng theme con, được kế thừa toàn bộ thiết kế từ theme cha. Child theme không cần chứa tất cả file và thư mục, mà nó có thể truy xuất tập tin cần thiết từ theme cha. Khi kích hoạt child theme, Website sẽ ưu tiên sử dụng thiết kế từ child theme trước. Điều này có nghĩa là, website sẽ đọc nội dung từ child theme, những file thiếu nó sẽ đọc tiếp từ theme cha.
Khi cập nhật theme cha thì nội dung child theme không thay đổi. Ngược lại, khi bạn chỉnh sửa child theme sẽ không gây ảnh hưởng gì đến theme cha. Điều này cho phép bạn tuỳ biến, chỉnh sửa một giao diện mà không phải lo lắng ảnh hưởng đến giao diện gốc, cũng như không sợ mất nội dung khi cập nhật giao diện.
Hướng dẫn tạo child theme cho một giao diện bất kỳ
Các thư mục giao diện của WordPress thường nằm ở wp-content/themes.
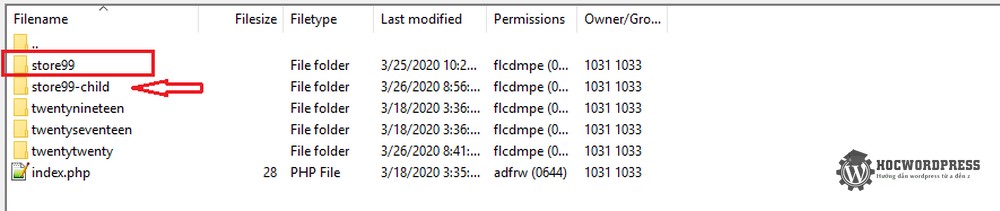
Ví dụ bây giờ mình có một giao diện cha nằm trong thư mục có tên là store99. Bạn hãy tạo một thư mục cho child theme có cấu trúc “tên giao diện cha” và “-child”. Chẳng hạn ở đây mình tạo thư mục có tên là store99-child.

Ở trong thư mục store99-child mình tạo 3 file: screenshot.png là file mình copy ở thư mục store99 qua để làm ảnh đại diện cho child theme. 2 file functions.php và style.css mình dùng notepad hoặc notepad++ để tạo ra chúng.

Sau đó, trong file style.css, bạn dán vào đoạn code sau và lưu lại:
/* Theme Name: store99 Child Template: store99 */
Ở đây mình khai báo Theme Name là tên của child theme gồm “tên giao diện cha” và “Child”. Còn Template là “tên của giao diện cha”. Bạn phải sử dụng đúng tên của giao diện cha thì child theme mình tạo mới có tác dụng. Bạn có thể chỉnh sửa “tên giao diện cha” theo giao diện mà bạn sử dụng để tạo child theme.
Sau đó, để giao diện này có thể truy xuất đến file styles.css của giao diện cha, ở đây nó nằm trong thư mục store99/style.css, bạn cần khai báo vào file function.php mà mình tạo ở trên như sau:
<?php
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
function my_enqueue_assets(){
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Bạn chỉ cần copy đoạn code trên và dán vào file function.php mà không cần chỉnh sửa gì. Sau đó lưu file này lại.
Bây giờ bạn vào Dashboard trang web WordPress của mình, sau đó vào menu Giao diện. Ở đây, bạn sẽ thấy xuất hiện một giao diện mới có tên là store99 Child như mình vừa tạo. Bạn hãy kích hoạt giao diện này nhé.

Sau đó, ra ngoài trang chủ, thấy nó hiển thị bố cục trật tự và có màu sắc như khi kích hoạt giao diện cha là thành công.

Tổng kết
Trên đây là cách đơn giản nhất để tạo một child theme cho bất kỳ giao diện nào. Tuy nhiên, đôi khi bạn sẽ gặp một giao diện “cà chớn”, làm y chang vậy mà không được. Đừng ngại ngùng để lại comment hỏi nhé, mình sẽ giúp đỡ.
Sau khi tạo child theme rồi, nếu bạn có nhu cầu chỉnh sửa file nào đó của giao diện cha, hãy copy nó vào child theme và chỉnh sửa. Lưu ý copy cả cấu trúc thư mục của file đó luôn nhé. Sửa file nào copy file đó thôi, không cần copy tất cả file có trong thư mục. Đồng thời, bạn cũng có thể thêm file và thư vào child theme. Nếu đúng cấu trúc code thì website cũng sẽ thực thi những file này của bạn. Hoặc bạn có thể viết những đoạn code vào file function.php ở child theme.
Chúc các bạn thành công!
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Chia sẻ cách làm menu đa cấp cho Flatsome
-
Cách thêm mục lục (table of content) cho mô tả danh mục sản phẩm
-
Xoá bỏ thẻ p và br trong CF7
-
Sửa lỗi icon loading không tự mất đi của Contact Form 7 khi sử dụng theme Flatsome
-
Thêm trường số điện thoại, xoá trường email, website trong comment form
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce
-
Chia sẻ cách chống SPAM cho Contact Form 7 hiệu quả nhất
-
Chia sẻ mẹo nhỏ để chặn comment spam trong WordPress
-
Chia sẻ nút đếm ngược để hiển thị mật khẩu trong WordPress
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Thêm nút Mua Ngay vào sản phẩm woocommerce wordpress
-
Thêm bài viết liên quan theme flatsome wordpress
-
Thêm chat fanpage facebook vào website wordpress
-
Hướng dẫn chèn comment facebook vào website wordpress