Flatsome và Flatsome Child là gì?
Hôm nay mình sẽ giải thích về sự khác nhau giữa Flatsome và Flatsome child, khi cài theme lên thì bạn sẽ cài file gốc đó là flatsome.zip vậy còn flatsome-child.zip là gì? Tại sao phải cài flatsome-child? Mục đích theme child giúp bạn thêm code hoặc custom những thứ đã có từ file gốc. Child theme có mối quan hệ với theme gốc.

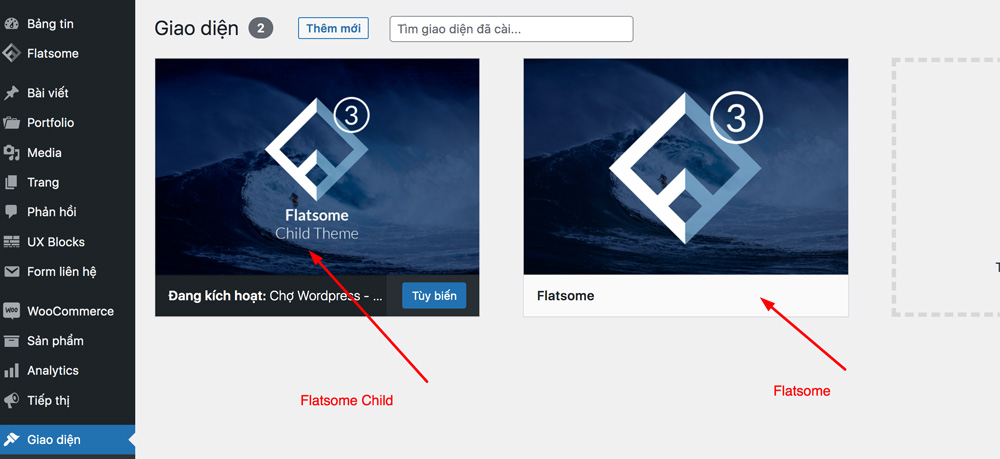
Ở hình trên các bạn thấy mình đang kích hoạt Flatsome child theme nhưng Flatsome ở bên phải thì không kích hoạt. Ủa theme không chạy Flatsome à? Sao chạy Theme child vậy trời.
Bạn sai lầm WordPress nó sẽ chạy từ theme child sang theme mẹ ( theme gốc) nên bạn thấy nó kích hoạt child vậy thôi chứ nó đang chạy cả 2. Theme child kế thừa tất cả tính năng của theme gốc nên bạn chỉnh là chỉnh chung cấu hình của theme, nên không có phân biệt đang cấu hình cái nào nhé!
Bạn mà xóa FLatsome file gốc đó là website lỗi ngay, vì flatsome child kết nối đến file flatsome gốc mà, không có là lỗi nghiêm trọng thiếu flatsome liền.
Mục lục [hide]
Flatsome gốc là gì?
Đây là một theme hoàn chỉnh, bao gồm đầy đủ source code mà nhà sản xuất bán cho bạn. Theme gốc có thể chạy độc lập không cần theme child. Thường thì sẽ kèm thêm child theme để a e có thể custom thêm chức năng.
Flatsome Child là gì?
Như đã chỉ ra trong phần tổng quan, theme con kế thừa giao diện của chủ đề mẹ và tất cả các chức năng của nó, nhưng có thể được sử dụng để sửa đổi bất kỳ phần nào của chủ đề. Bằng cách này, các tùy chỉnh được giữ riêng biệt với các tệp của theme mẹ. Sử dụng child theme cho phép bạn nâng cấp chủ đề mẹ mà không ảnh hưởng đến các tùy chỉnh bạn đã thực hiện cho trang web của mình.
Nói nôm na là khi bạn cài lên web 2 theme flatsome và flatsome, bạn sẽ kích hoạt theme child để sau này bạn có custom chỉnh sửa file thì nó không mất code mà bạn thêm vào file, vì nếu bạn thêm vào file flatsome gốc thì khi cập nhật từ bản cũ lên bản mới nó sẽ tự động xóa sạch theme cũ và tải lại bản mới thay thế vào đó.
Vậy nên child theme ra đời để cho bạn có thể tùy biến mà ko cần can thiệp gì vào theme gốc.
Ví dụ như trang chi tiết sản phẩm bạn muốn sửa file single product nhưng nếu bạn sửa trực tiếp thì cập nhật sẽ mất sạch, vậy nên ta sẽ được file đó sang Flatsome child để có thể chỉnh sửa.
Flatsome như 1 cổng trung gian để kết nối đến flatsome gốc.
Tiến trình chạy:
WordPress -> Flatsome Child -> Flatsome
Cập nhật mới theme flatsome:
WordPress -> Tự động xóa Flatsome cũ -> Tự động cập nhật lại thư mục flatsome mới
Flatsome Child là theme con hỗ trợ nên không cập nhật gì, vẫn giữ nguyên. Tên child theme có thể đổi tùy ý và phiên bản có thể đổi thoải mái mặc định là 3.0 bạn đổi thành Pro hoặc 2050 cũng được nữa, cái tên thôi mà.
Tại sao phải cài flatsome-child?
Thường thì bạn không cần cài flatsome child nếu không custom gì vào theme gốc, nhưng sớm hay muộn bạn cũng nên xài bởi vì bạn có thêm code vào để can thiệp sửa chữa theme gốc, nếu bạn thêm vào theme gốc luôn thì cập nhật bản mới là nó xóa sạch.
Hồi trước nhiều bạn làm web rồi chỉnh sửa vào theme gốc nên ko dám cập nhật bởi vì cập nhật nó up bản mới xóa hết mấy thứ code bạn thêm nên toang web, bởi vậy nên người ta tạo ra child theme hỗ trợ cho bạn việc đó, thoải mái chỉnh sửa custom theo ý mà khi cập nhật không ảnh hưởng gì file gốc, không cần can thiệp gì vào theme gốc.
Child theme có gì trong đó? Có cần cập không Child theme không?
Child theme chẳng có gì trắng bốc, trống trơn. 2 file chính đi kèm đó là style.css và function.php
style.css để các bạn thêm css vào và function.php để bạn thêm các hàm của theme hay wordpress vào đấy, khi cập nhật khỏi lo mất code, cập nhật nó chỉ cập nhật theme gốc thôi.
Child theme có gì đâu mà cập nhật, trừ khi bạn thêm code bậy vào lỗi hoặc lâu quá cũ mới sửa code thêm lại.
Tóm lại:
– Bạn nên cài child theme để sau thêm code cho tiện, cập nhật không lo mất code, cứ có theme gốc và child theme thì cài cả 2 rồi kích hoạt Child theme là được.
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Chia sẻ cách làm menu đa cấp cho Flatsome
-
Cách thêm mục lục (table of content) cho mô tả danh mục sản phẩm
-
Xoá bỏ thẻ p và br trong CF7
-
Sửa lỗi icon loading không tự mất đi của Contact Form 7 khi sử dụng theme Flatsome
-
Thêm trường số điện thoại, xoá trường email, website trong comment form
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce
-
Chia sẻ cách chống SPAM cho Contact Form 7 hiệu quả nhất
-
Chia sẻ mẹo nhỏ để chặn comment spam trong WordPress
-
Chia sẻ nút đếm ngược để hiển thị mật khẩu trong WordPress
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Thêm nút Mua Ngay vào sản phẩm woocommerce wordpress
-
Thêm bài viết liên quan theme flatsome wordpress
-
Thêm chat fanpage facebook vào website wordpress
-
Hướng dẫn chèn comment facebook vào website wordpress