Hiển thị ngày dự kiến giao hàng trên trang Sản phẩm
Ngoài ra sử dụng hàm “date_default_timezone_set()” trong trường hợp bạn muốn thiết lập một múi giờ khác nhau, nó rất quan trọng.
add_action( 'woocommerce_after_add_to_cart_form', 'dispatch_info_single_product' );
function dispatch_info_single_product() {
date_default_timezone_set( 'Europe/London' );
// if FRI/SAT/SUN delivery will be MON
if ( date( 'N' ) >= 5 ) {
$del_day = date( "l jS F", strtotime( "next monday" ) );
$order_by = "Monday";
}
// if MON/THU after 4PM delivery will be TOMORROW
elseif ( date( 'H' ) >= 16 ) {
$del_day = date( "l jS F", strtotime( "tomorrow" ) );
$order_by = "tomorrow";
}
// if MON/THU before 4PM delivery will be TODAY
else {
$del_day = date( "l jS F", strtotime( "today" ) );
$order_by = "today";
}
$html = "<br><div class='woocommerce-message' style='clear:both'>Order by 4PM {$order_by} for delivery on {$del_day}</div>";
echo $html;
}
Lời kết
Chỉ với đoạn code đơn giản trên, bạn đã hiển thị ngày dự kiến sản phẩm woocommerce.
Nếu các bạn thấy hay có thể theo dõi chuyên mục thủ thuật wordpress để biết thêm nhiều kiến thức mới nha.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group
Chúc bạn có những kiến thức về wordpress thú vị và hay ho !
Xem thêm:
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Giới thiệu Woocommerce WordPress bán hàng mạnh mẽ
-
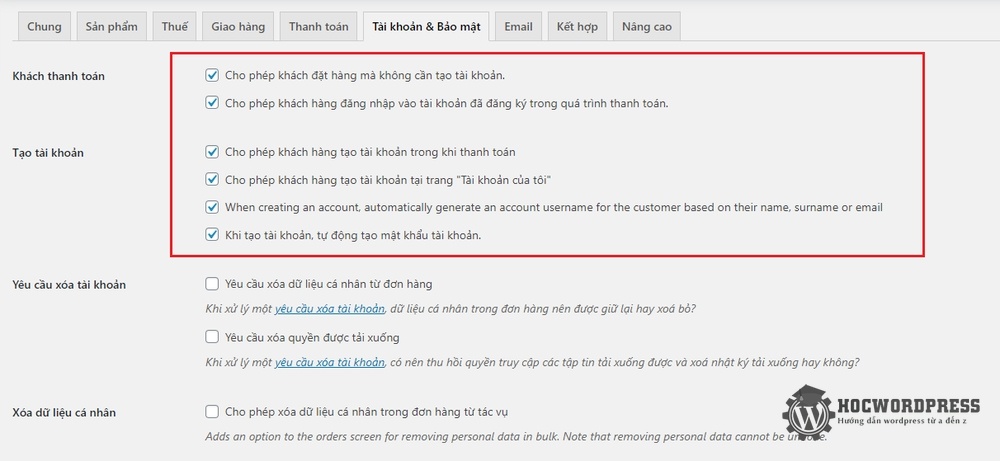
Cài đặt và cấu hình Woocommerce -Phần 1
-
Cấu hình WooCommerce – Phần 2
-
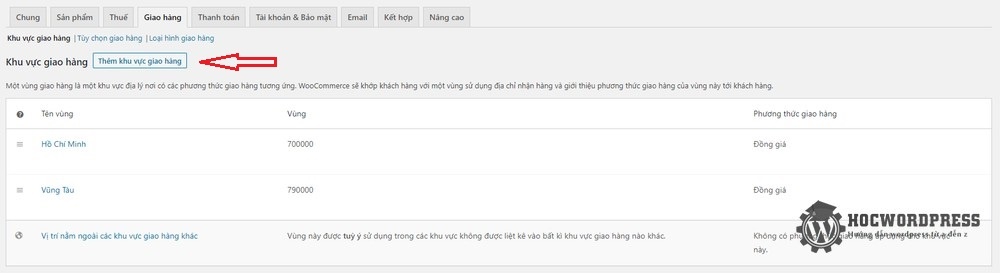
Thêm các phương thức giao hàng cho WooCommerce
-
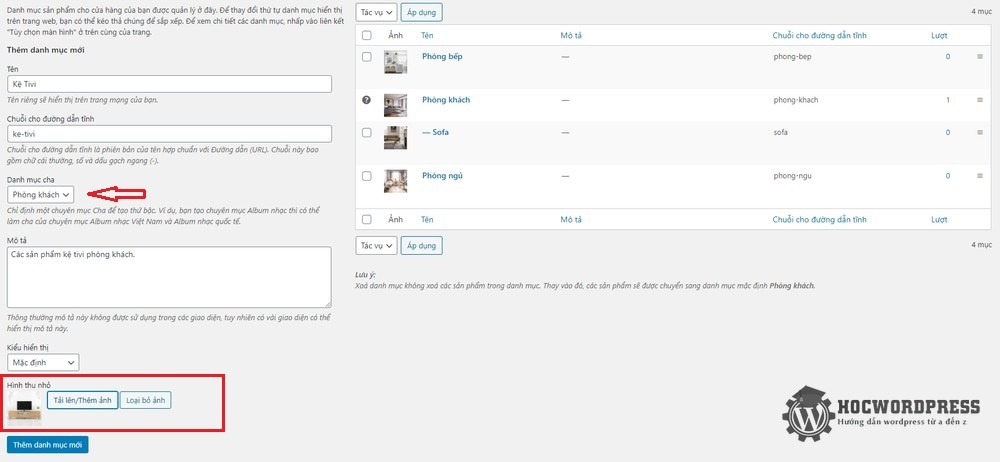
Thêm sản phẩm vào WooCommerce
-
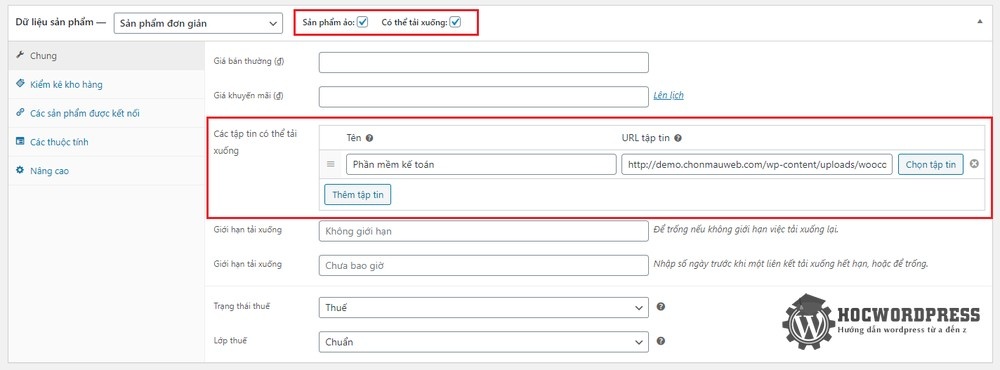
Thêm các loại sản phẩm khác trong WooCommerce
-
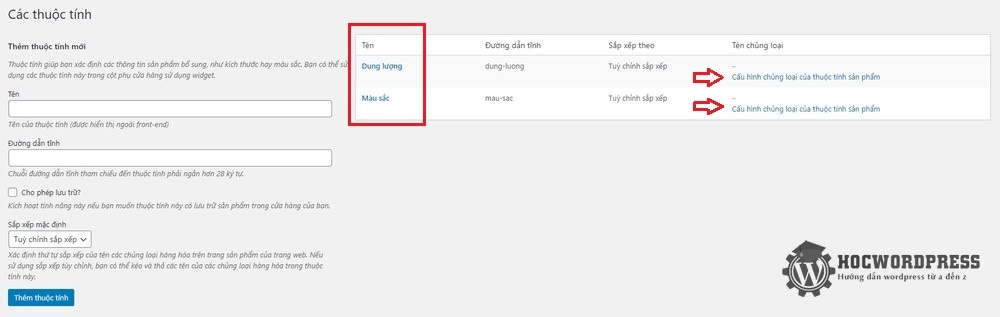
Thêm sản phẩm có biến thể
-
Kiểm tra đơn hàng trong WooCommerce
-
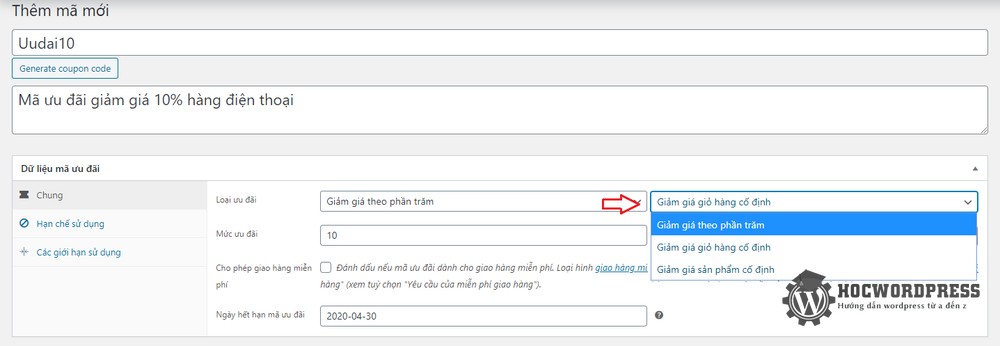
Tạo mã ưu đãi trong WooCommerce
-
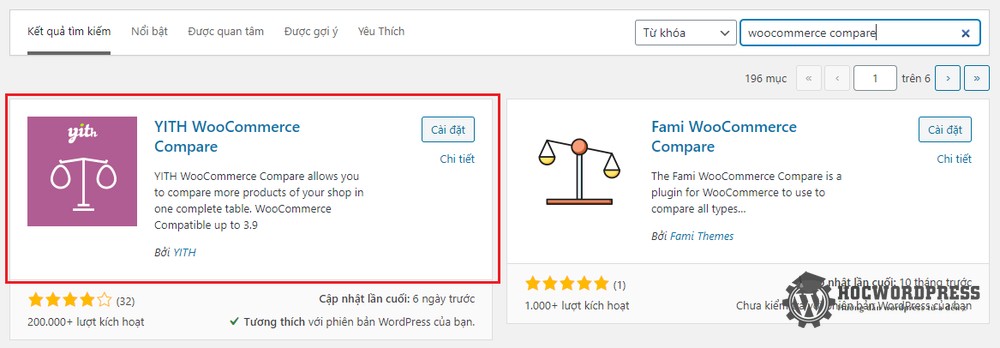
Thêm chức năng so sánh sản phẩm trong WooCommerce
-
Thêm sản phẩm vào mục yêu thích trong WooCommerce
-
Tạo bộ lọc cho sản phẩm trong WooCommerce
-
Quản lý khách hàng đã mua sản phẩm trong WooCommerce