Hướng dẫn chỉnh sửa HTML trong WordPress đơn giản nhất
Chỉnh sửa HTML trong WordPress là một cách hữu hiệu để tùy chỉnh giao diện website theo ý mình, và có thể giúp ích trong rất nhiều trường hợp nữa. Cụ thể, cách chỉnh sửa HTML như thế nào? Hãy cùng khóa học WordPress tìm hiểu nhé.
Có cần biết cách sửa code trong WordPress không?
WordPress là nền tảng có bộ sưu tập themes và plugins rất lớn để bạn có thể tùy chỉnh trang web một cách dễ dàng. Nếu muốn thay đổi giao diện website, bạn có thể tùy chỉnh theme hiện tại hoặc nếu muốn, bạn có thể cài đặt luôn một theme mới từ thư mục WordPress. Bên cạnh đó, để cài đặt thêm nhiều chức năng cho website hơn, bạn có thể dễ dàng tìm được các plugins cần thiết. Bạn sẽ không cần phải đụng tới source code của WordPress khi thao tác quản lý trang web. Nhưng, có những thời điểm bạn cần phải chỉnh sửa code WordPress HTML vì đó là phương pháp duy nhất.
Lưu ý: chỉnh sửa HTML trong WordPress không đúng sẽ gây hại nhiều hơn là có lợi. Hãy thực hiện một cách cẩn thận.
Cách chỉnh sửa HTML trong WordPress
HTML là viết tắt của HyperText Markup Language (kiểm soát cấu trúc nội dung). Bạn có thể thêm bất cứ loại content nào như văn bản, hình ảnh… vào bài đăng trên WordPress. Thông thường, thao tác này có thể làm ngay chính trong WordPress editor. Trong WordPress có 2 trình editors: text editor (HTML) và editor visual. Trong trình soạn thảo classic editor, bạn có thể chuyển từ chỉnh sửa trực quan sang trình chỉnh sửa HTML một cách dễ dàng vì chúng nằm ở cạnh nhau.
Nhưng đó không phải là cách làm trong trình chỉnh sửa Gutenberg vừa mới được giới thiệu. Có 2 cách để chuyển sang trình chỉnh sửa HTML trong WordPress sau:
- Click menu ba chấm trên mỗi block
- Click menu ba chấm ở phía trên bên trái để tiến hành chỉnh sửa toàn bộ bài đăng.
Làm thế nào để sửa code WordPress HTML trên trang chủ? Bạn có thể chèn thêm các thẻ HTML tùy chỉnh từ khu vực tiện ích. Hãy chuyển đến phần Appearance → Widget. Từ khu vực tiện ích, bạn có thể tiến hành chỉnh sửa cấu trúc HTML của các widget đã có sẵn hoặc thêm nhiều chèn tiện ích khác từ menu Custom HTML.
Để có thể chỉnh sửa HTML, đầu tiên, bạn cần phải chọn đúng widget trước, tiến hàng thay đổi, sau đó lưu lại. Bên cạnh đó, bạn cũng có thể thêm nhiều tiện ích mới từ menu “Tùy chỉnh HTML”. Tùy vào theme được bạn kích hoạt, các tùy chọn này có thể không giống nhau.
Cách chỉnh sửa CSS và code PHP trong WordPress

CSS (Cascading Style Sheets) chịu trách nhiệm việc trình bày website. Khi bạn sử dụng theme WordPress, website của bạn sẽ sở hữu một bố cục, màu sắc và phông chữ cụ thể. Nếu bạn cảm thấy không thích theme nào đó, bạn hoàn toàn có thể sử dụng theme khác. Nếu bạn muốn giữ bố cục của theme nhưng lại muốn thay đổi phông chữ, có thể bạn cần chỉnh sửa code PHP và CSS ở trong WordPress.
Phương pháp này có thể sẽ không phù hợp với các bạn mới bắt đầu sử dụng WordPress. Có 2 phương pháp để chỉnh sửa code PHP và CSS trong WordPress như sau:
Sử dụng WordPress code editor
Cách đầu tiên là sử dụng WordPress code editor. Bạn chỉ có thể dùng phương pháp này nếu website đang chạy tốt, có nghĩa là không gặp phải bất cứ sự cố nào vì các phần mềm độc hại hoặc cập nhật không thành công. Sau khi tạo được child theme, bạn hãy tiến hành kích hoạt. Sau đó click Appearance → Editor. Sau khi đã chỉnh sửa code xong, hãy click vào Update File.
Sử dụng FTP Client
Tuy đây có thể là cách làm hiệu quả, nhưng chúng tôi không khuyến khích bạn sử dụng. Nó không có tính an toàn và có thể sẽ khiến website bạn gặp phải các rủi ro nếu xử lý không đúng. Bạn chỉ nên sử dụng cách này để chỉnh sửa code WordPress nếu thực sự tin tưởng vào khả năng của mình. Đầu tiên, bạn cần tạo thông tin đăng nhập FTP. Tiếp theo, mở FTP Client và điền chi tiết về FTP host, username và mật khẩu.
Khi đã kết nối thành công, bạn sẽ có quyền truy cập vào mã nguồn WordPress. Chọn bất cứ tệp nào mà bạn muốn chỉnh sửa, click chuột phải và chọn edit. Sau khi chỉnh sửa xong, bạn có thể lưu lại các thay đổi.
Xem thêm: Hướng dẫn 2 cách trỏ domain về host cPanel đơn giản nhất
Như vậy là chúng ta đã cùng nhau tìm hiểu cách chỉnh sửa HTML trong WordPress và chỉnh sửa code – CSS trong một website WordPress. Hãy cùng tìm hiểu thêm các bài viết tiếp theo về hướng dẫn WordPress nhé
Bài viết cùng chủ đề:
-
Xoá tuỳ chọn Tự động đăng nhập ở trang login WordPress
-
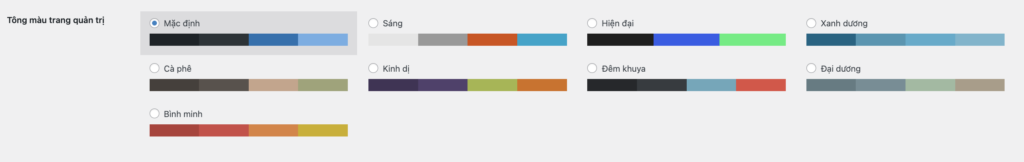
Cách tuỳ chỉnh màu sắc trong giao diện quản trị WordPress
-
Làm thế nào để khôi phục classic widget trong WordPress?
-
Top 5 starter theme dành cho lập trình viên WordPress
-
Cách thêm tooltips trong các bài đăng và trang WordPress
-
Top 3 Plugin lưu trữ đám mây WordPress tốt nhất 2021
-
Cách xoá tiền tố category trên đường dẫn WordPress
-
Top 5 plugin phân tích dữ liệu WordPress 2022
-
Top 3 plugin WordPress hỗ trợ chặn địa chỉ IP
-
Xoá bài viết trong trang quản trị WordPress với AJAX
-
Cách xoá trường website khỏi form bình luận bài viết
-
Top 3 ý tưởng kinh doanh trên nền tảng WordPress dành cho Developer
-
Htaccess Wordpess là gì? hướng dẫn tạo file .htaccess đơn giản
-
Tạo bộ lọc theo tác giả và taxonomy trong trang quản trị WordPress
-
Tạo và quản lý vai trò người dùng trong WordPress
-
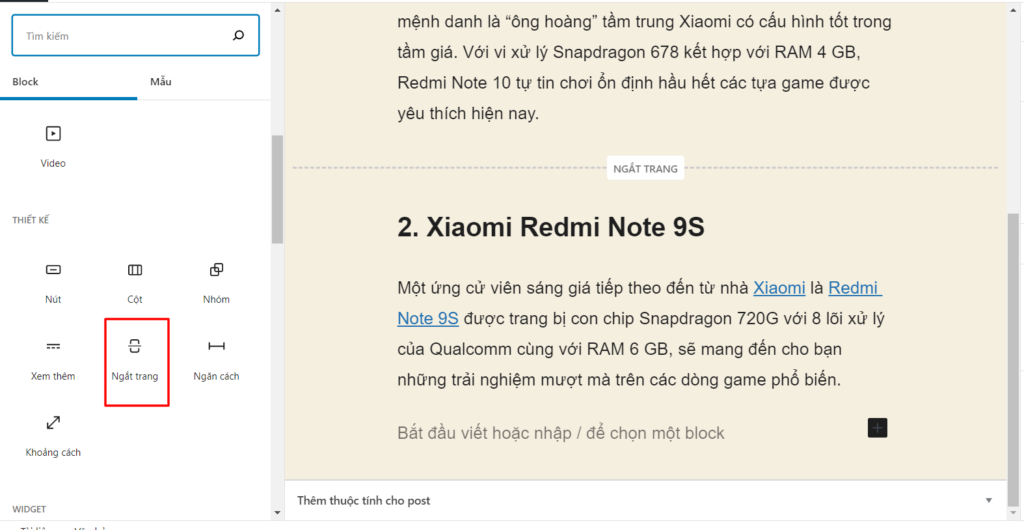
Ngắt trang trong bài viết WordPress