Làm thế nào để giỏ hàng tự động cập nhật khi thay đổi số lượng sản phẩm

Khi bạn thay đổi số lượng sản phẩm, giỏ hàng sẽ được cập nhật ngay lập tức. Việc này thực hiện rất dễ dàng chỉ với vài dòng code, cùng mình bắt đầu thôi!
Xoá nút Cập nhật giỏ hàng
Vì giỏ hàng sẽ được tự động cập nhật nên nút Cập nhật giỏ hàng lúc này sẽ trở nên dư thừa. Mình sẽ dùng CSS để xoá nút này đi.
.woocommerce button[name="update_cart"],
.woocommerce input[name="update_cart"] {
display: none;
}
Hãy thêm đoạn code trên vào file style của theme bạn nhé.
Nếu bạn lo lắng tính năng này có thể không hoạt động ổn định, bạn hãy bỏ qua bước này. Cùng mình đến bước tiếp theo thôi nào!
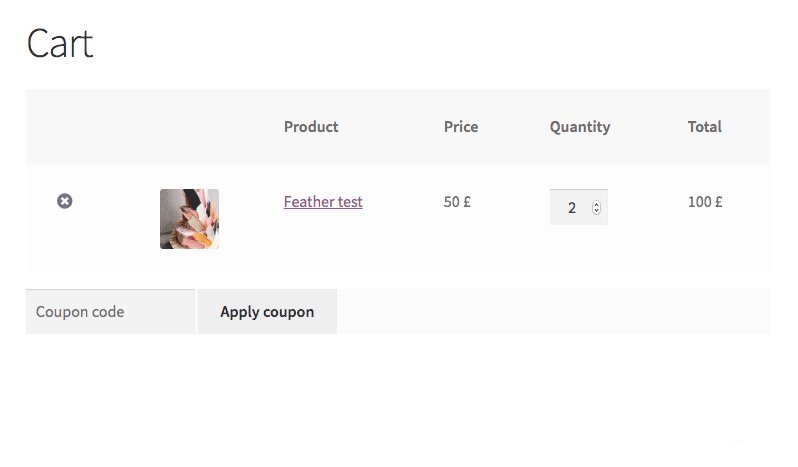
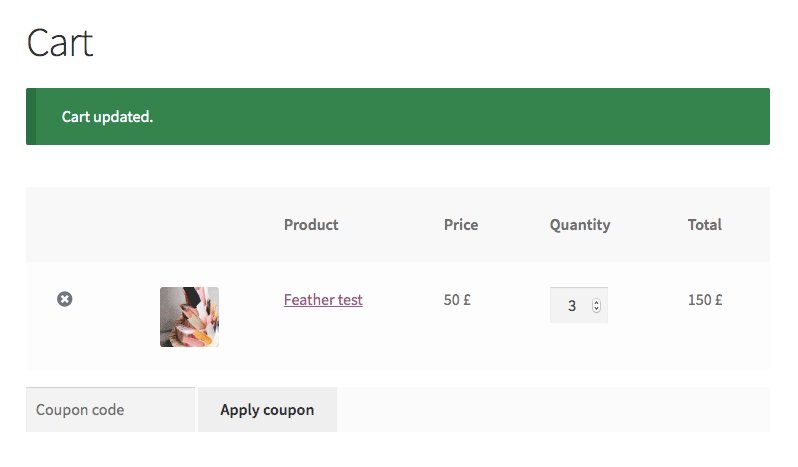
Cập nhật giỏ hàng khi số lượng sản phẩm thay đổi
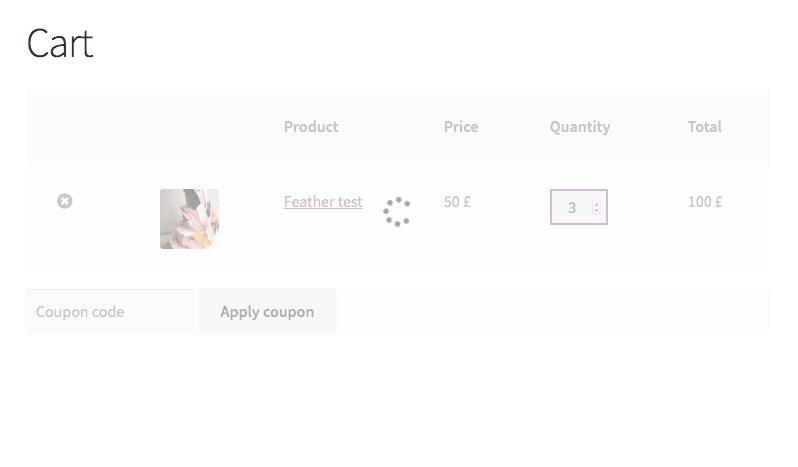
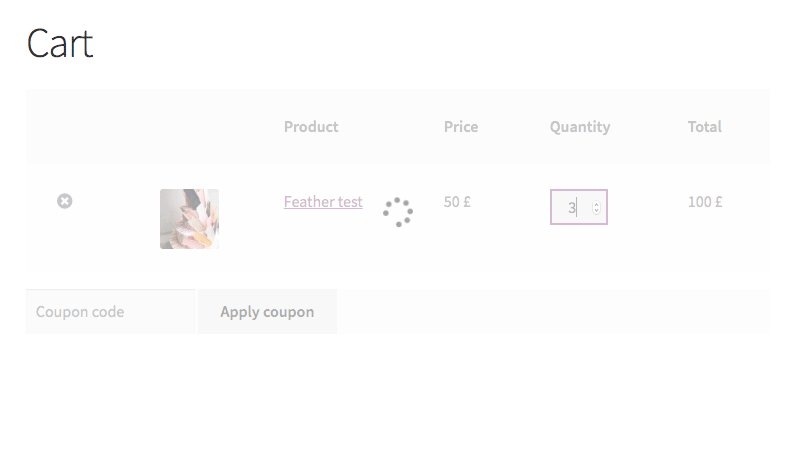
Ở bước này, mình sẽ phải bắt được sự kiện khi số lượng sản phẩm thay đổi, và từ đó giỏ hàng sẽ được cập nhật. Mình sẽ sử dụng một đoạn jQuery ngắn ở đây.
jQuery( function( $ ) {
$('.woocommerce').on('change', 'input.qty', function(){
$("[name='update_cart']").trigger("click");
});
} );
Đoạn code ở trên rất cơ bản nhưng chưa thật sự hoàn hảo. Bởi vì nó sẽ gửi nhiều yêu cầu AJAX! Một yêu cầu trên mỗi lần thay đổi số lượng! Hãy tối ưu hóa nó một chút.
var timeout;
jQuery( function( $ ) {
$('.woocommerce').on('change', 'input.qty', function(){
if ( timeout !== undefined ) {
clearTimeout( timeout );
}
timeout = setTimeout(function() {
$("[name='update_cart']").trigger("click");
}, 1000 );
});
} );
Lúc này mình sẽ sử dụng biến timeout như là một khoản thời gian delay. Ở dòng thứ 12, bạn có thể sửa thời gian delay cho phù hợp với bạn. Đơn vị ở đây là milliseconds (ms). Với 1000ms tương ứng với 1 giây.
Hãy thêm đoạn code trên vào file script của theme bạn nhé. Nếu không, bạn cũng có thể sử dụng hook wp_head để chèn code CSS, và hook wp_footer để chèn code JS.
Lời kết
Mình hi vọng bài viết trên sẽ phần nào hỗ trợ bạn tốt hơn trong việc tăng trải nghiệm người dùng cho website của bạn.
Nếu bài viết này hữu ích và giúp tiết kiệm được thời gian của bạn, hãy giúp mình chia sẻ nó. Ngoài ra nếu bạn quan tâm đến các chủ đề tương tự như vậy, hãy đọc các bài viết Thủ thuật WooCommerce khác và follow Fanpage để không bỏ lỡ bài viết mới từ mình nhé.
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Giới thiệu Woocommerce WordPress bán hàng mạnh mẽ
-
Cài đặt và cấu hình Woocommerce -Phần 1
-
Cấu hình WooCommerce – Phần 2
-
Thêm các phương thức giao hàng cho WooCommerce
-
Thêm sản phẩm vào WooCommerce
-
Thêm các loại sản phẩm khác trong WooCommerce
-
Thêm sản phẩm có biến thể
-
Kiểm tra đơn hàng trong WooCommerce
-
Tạo mã ưu đãi trong WooCommerce
-
Thêm chức năng so sánh sản phẩm trong WooCommerce
-
Thêm sản phẩm vào mục yêu thích trong WooCommerce
-
Tạo bộ lọc cho sản phẩm trong WooCommerce
-
Quản lý khách hàng đã mua sản phẩm trong WooCommerce