Tạo bộ lọc cho sản phẩm trong WooCommerce
Trước khi thực hành bài viết này, bạn vào kho giao diện cài cho mình giao diện Basic Store nhé.

Trang danh mục sản phẩm
Tạo bộ lọc cho sản phẩm
Sau khi cài đặt và kích hoạt giao diện BasicStore, bạn vào menu Giao diện > Widget. Bạn sẽ thấy bên phải có một Sidebar với tên Sidebar cửa hàng.
Ở bên phải, bạn kéo dùm mình các Widget sau vào Sidebar cửa hàng theo thứ tự:
- Bộ lọc đang kích hoạt: để nó hiển thị các bộ lọc đang áp dụng.
- Lọc sản phẩm bởi thuộc tính (2 cái): để áp dụng lọc sản phẩm theo thuộc tính Dung lượng và Màu sắc mà mình đã tạo trong bài trước.
- Lọc sản phẩm bởi giá: để lọc sản phẩm theo giá thành.
- Các sản phẩm đã xem gần đây: Để lọc ra các sản phẩm khách hàng vừa xem.

Sau đó bạn thiết lập các widget đã thêm vào Sidebar như sau:
- Bộ lọc sản phẩm đang kích hoạt: chỉ cần thay đổi tiêu đề thành “Đang lọc”.
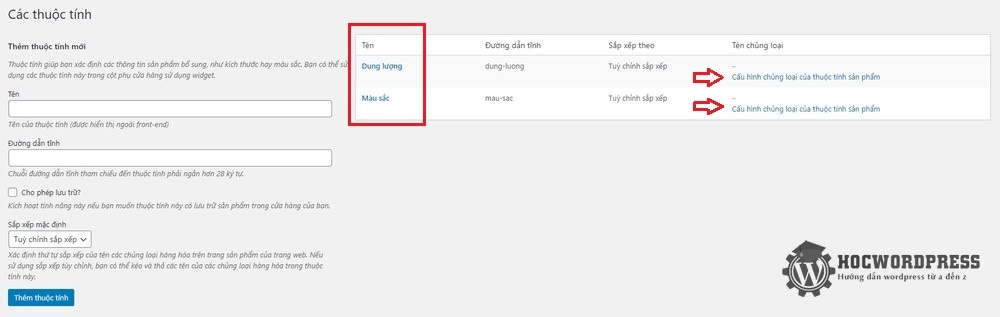
- Lọc sản phẩm bởi thuộc tính (2 cái): Một cái bạn để tiêu đề “Dung lượng”, thuộc tính chọn “dung-luong”. Cái còn lại bạn để tiêu đề “Màu sắc”, thuộc tính “mau-sac”. Nếu sản phẩm có nhiều thuộc tính, bạn có thể thêm bộ lọc thuộc tính theo cách này.
- Lọc sản phẩm bởi giá: chỉ cần thay đổi tiêu đề thành “Lọc theo giá”.
- Các sản phẩm đã xem gần đây: Bạn có thể thay đổi tiêu đề và chỉnh sửa số lượng sản phẩm hiện ra.
Sau mỗi thiết lập bạn nhớ nhấn nút Lưu lại nhé!

Lọc sản phẩm ngoài trang chủ
Bây giờ bạn ra ngoài trang Shop, sẽ thấy các widget lọc sản phẩm hiện ở bên phải như hình dưới.

Hãy thử lọc sản phẩm theo thuộc tính cũng như giá để xem kết quả nhé. Khi bạn lọc sản phẩm thì widget Đang lọc sẽ hiện ra nội dung lọc.

Tổng kết
Trên đây là hướng dẫn lọc sản phẩm sử dụng các widget có sẵn của WooCommerce. Để các bộ lọc này trông đẹp hơn, bạn có thể sử dụng các giao diện WooCommerce chuyên nghiệp. Chúc các bạn thành công!
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Giới thiệu Woocommerce WordPress bán hàng mạnh mẽ
-
Cài đặt và cấu hình Woocommerce -Phần 1
-
Cấu hình WooCommerce – Phần 2
-
Thêm các phương thức giao hàng cho WooCommerce
-
Thêm sản phẩm vào WooCommerce
-
Thêm các loại sản phẩm khác trong WooCommerce
-
Thêm sản phẩm có biến thể
-
Kiểm tra đơn hàng trong WooCommerce
-
Tạo mã ưu đãi trong WooCommerce
-
Thêm chức năng so sánh sản phẩm trong WooCommerce
-
Thêm sản phẩm vào mục yêu thích trong WooCommerce
-
Quản lý khách hàng đã mua sản phẩm trong WooCommerce
-
Thay đổi chữ bất kỳ trong Woocommerce