Tạo highlight code block trong WordPress
Bạn cảm thấy cách hiển thị code mặc định của WordPress quá nhàm chán và bạn muốn các đoạn code trông giống như trong IDE.
Thật dễ dàng đã có Code Syntax Block Plugin giúp bạn làm điều đó 1 cách dễ dàng.
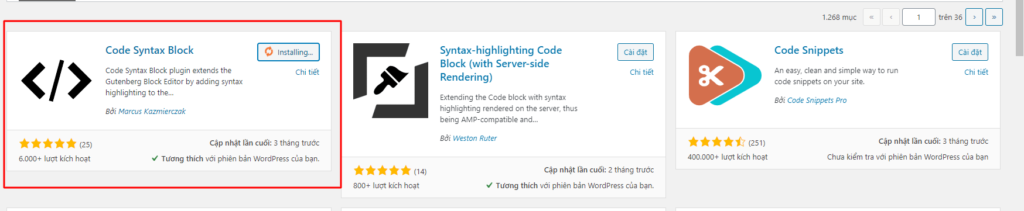
1: Cài đặt: các bạn vào Plugins => chọn Add new rồi gõ từ khóa “Code Syntax Block”:

2: Cách sử dụng: sau khi bạn đã kích hoạt thì hãy vào phần bài viết rồi sử dụng với trình edit Gutenberg, lưu ý nếu bạn sử dụng Edit Classic plugin thì bạn có thể không thấy được phần cài đặt
của plugin này:

ở đây mình dùng thử 1 đoạn code php:
+ Language : các bạn chọn ngôn ngữ mà code block hiển thị nhé.
+ Show line number: hiển thị số dòng code.
+ Title for Code block: Thêm tiêu đề cho đoạn code này.
+ Global Color Scheme: chọn giao diện cho phần code block.

và đây là kết quả:

Lời kết
Hy vọng phần hướng dẫn cách tạo highlight code block trong WordPress.
Nếu các bạn thấy hay có thể theo dõi chuyên mục thủ thuật wordpress để biết thêm nhiều kiến thức mới nha.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group
Chúc bạn có những kiến thức về wordpress thú vị và hay ho !
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Chia sẻ cách làm menu đa cấp cho Flatsome
-
Cách thêm mục lục (table of content) cho mô tả danh mục sản phẩm
-
Xoá bỏ thẻ p và br trong CF7
-
Sửa lỗi icon loading không tự mất đi của Contact Form 7 khi sử dụng theme Flatsome
-
Thêm trường số điện thoại, xoá trường email, website trong comment form
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce
-
Chia sẻ cách chống SPAM cho Contact Form 7 hiệu quả nhất
-
Chia sẻ mẹo nhỏ để chặn comment spam trong WordPress
-
Chia sẻ nút đếm ngược để hiển thị mật khẩu trong WordPress
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Thêm nút Mua Ngay vào sản phẩm woocommerce wordpress
-
Thêm bài viết liên quan theme flatsome wordpress
-
Thêm chat fanpage facebook vào website wordpress
-
Hướng dẫn chèn comment facebook vào website wordpress