Tạo nhãn mới và nổi bật cho sản phẩm WooCommerce

Nếu nhu cầu của bạn là vậy, thì đây là bài viết dành cho bạn. Cùng mình bắt đầu thôi!
Hiển thị nhãn “Mới” cho sản phẩm
Với sự trợ giúp của đoạn code ở đây bên dưới, bạn có thể hiển thị nhãn “Mới” cho các sản phẩm mới đăng trong vòng 30 ngày.
// archive
add_action( 'woocommerce_before_shop_loop_item_title', 'hk_product_new_badge', 3 );
function hk_product_new_badge() {
global $product;
$newness_days = 30; // Number of days the badge is shown
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="hk-woo-card-extra new-badge">' . esc_html__( 'Mới', 'woocommerce' ) . '</span>';
}
}
// single product page
add_action( 'woocommerce_single_product_summary', 'hk_single_product_new_badge', 1 );
function hk_single_product_new_badge() {
global $product;
$newness_days = 30; // Number of days the badge is shown
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="hk-itsnew">' . esc_html__( 'Mới', 'woocommerce' ) . '</span>';
}
}
Bạn hãy bỏ đoạn code trên vào file functions.php nhé. Ngoài ra, nếu bạn muốn thay đổi từ 30 ngày sang số ngày khác, bạn có thể thay đổi biến $newness_days nhé.
Bây giờ, bạn chỉ việc sử dụng CSS để style lại cho đẹp. Có thể thử style mình đề xuất bên dưới.
.hk-woo-card-extra.new-badge {
position: absolute;
background: #E54C60;
color: #fff;
font-weight: 700;
text-transform: uppercase;
border-radius: 50px;
font-size: 10px;
padding: 5px;
right: 15px;
z-index: 2;
display: flex;
align-items: center;
justify-content: center;
width: 32px;
height: 32px;
top: 110px;
}
.hk-itsnew {
background: #f37b21;
padding: 5px 10px;
font-size: 12px;
font-weight: 600;
color: #fff;
margin-top: 15px;
float: right;
top: 15px;
}
Hiển thị nhãn “Nổi bật” cho sản phẩm nổi bật
Nếu bạn cho một sản phẩm bất kì là sản phẩm nổi bật, thì đoạn code dưới dây sẽ tự động thêm nhãn “Nổi bật” cho sản phẩm đó.
// archive
add_action( 'woocommerce_before_shop_loop_item_title', 'hk_product_featured_badge', 10 );
function hk_product_featured_badge() {
global $product;
// Is a WC product
if ( is_a( $product, 'WC_Product' ) ) {
// Get productID
$product_id = $product->get_id();
// Returns an array containing the IDs of the featured products.
$featured_product_ids = wc_get_featured_product_ids();
// Checks if a value exists in an array
if ( in_array( $product_id, $featured_product_ids ) ) {
echo '<span class="featured-badge">Nổi bật</span>';
}
}
}
// single product page
add_action( 'woocommerce_single_product_summary', 'hk_single_product_featured_badge', 1 );
function hk_single_product_featured_badge() {
global $product;
// Is a WC product
if ( is_a( $product, 'WC_Product' ) ) {
// Get productID
$product_id = $product->get_id();
// Returns an array containing the IDs of the featured products.
$featured_product_ids = wc_get_featured_product_ids();
// Checks if a value exists in an array
if ( in_array( $product_id, $featured_product_ids ) ) {
echo '<span class="featured1">Nổi bật</span>';
}
}
}
Tương tự như phần trên, hãy bỏ đoạn code vào file functions.php nhé.
Sau đó bạn có thể sử dụng CSS để style lại cho đẹp. Có thể thử style mình đề xuất bên dưới.
.featured-badge {
top: 20px;
left: 0px;
width: 100%;
background: #1e1e1e99;
color: #fff;
display: flex;
justify-content: center;
position: absolute;
z-index: 1;
font-size: 13px;
text-transform: uppercase;
font-weight: 600;
}
.featured1 {
background: #fff000;
color: #000;
font-weight: 600;
text-transform: uppercase;
padding: 5px 10px;
font-size: 12px;
font-weight: 600;
margin-top: 15px;
float: right;
}
Và đây là kết quả cuối cùng mà bạn có thể đạt được.

Lời kết
Mình hy vọng các bạn có thể áp dụng thủ thuật này trong quá trình phát triển một website bán hàng với WooCommerce. Đặc biệt khi bạn cần tạo một số sản phẩm có nhãn “Mới” hoặc “Nổi bật”.
Nếu các bạn thấy bài viết này hữu ích, hãy bình luận và chia sẻ bài viết này. Ngoài ra, bạn có thể theo dõi chuyên mục Hướng dẫn WooCommerce và follow Facebook để biết thêm nhiều kiến thức mới nha.
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Giới thiệu Woocommerce WordPress bán hàng mạnh mẽ
-
Cài đặt và cấu hình Woocommerce -Phần 1
-
Cấu hình WooCommerce – Phần 2
-
Thêm các phương thức giao hàng cho WooCommerce
-
Thêm sản phẩm vào WooCommerce
-
Thêm các loại sản phẩm khác trong WooCommerce
-
Thêm sản phẩm có biến thể
-
Kiểm tra đơn hàng trong WooCommerce
-
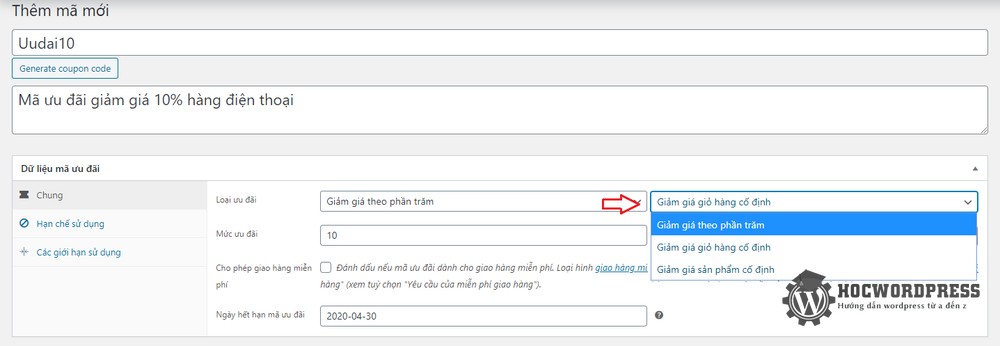
Tạo mã ưu đãi trong WooCommerce
-
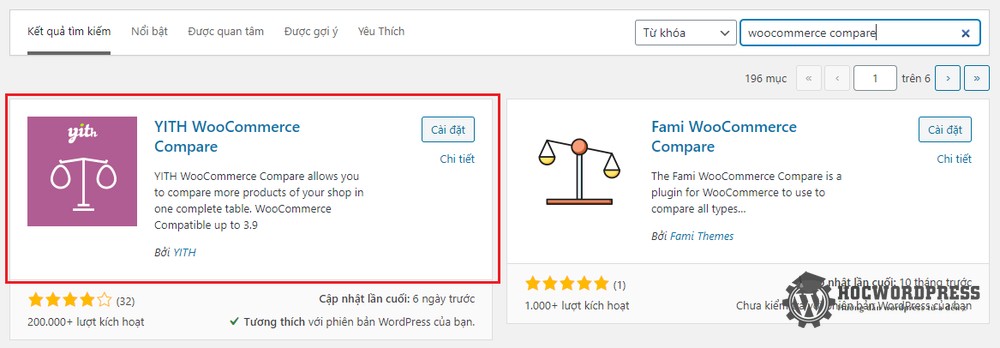
Thêm chức năng so sánh sản phẩm trong WooCommerce
-
Thêm sản phẩm vào mục yêu thích trong WooCommerce
-
Tạo bộ lọc cho sản phẩm trong WooCommerce
-
Quản lý khách hàng đã mua sản phẩm trong WooCommerce