Tạo phần trích dẫn cho bài viết trong wordpress
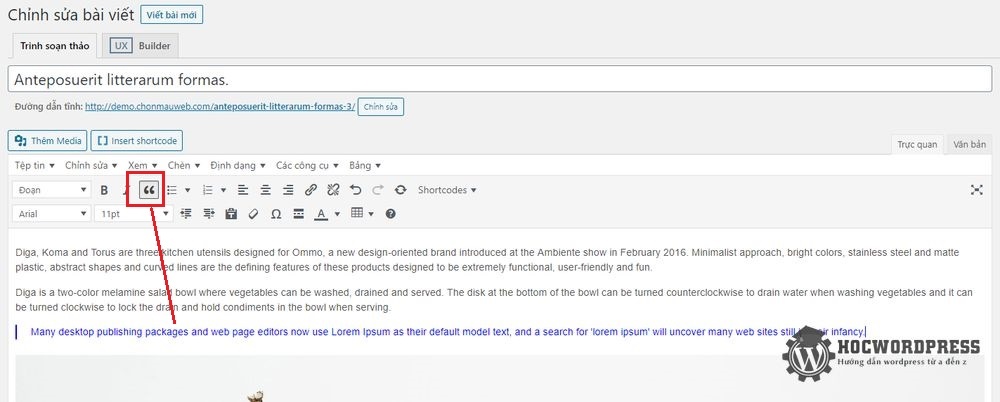
Mặc định trong trình soạn thảo của WordPress cho phép mình tạo trích dẫn cho một đoạn văn. Bạn có thể thực hiện bằng cách bôi đen đoạn văn cần trích dẫn và nhấn vào nút quote như trong hình dưới đây:

Và đây là hiển thị của đoạn trích dẫn khi bạn xem bài viết ngoài trang chủ. Nhìn nó cũng nổi bật nhưng có lẽ đối với nhiều người thì nó khá là đơn điệu. Do đó, mình có thể tạo quote theo ý muốn của mình bằng cách sau.

Tạo phần trích dẫn cho bài viết
Mình sẽ hướng dẫn các bạn tạo trích dẫn cho bài viết bằng code nhé. Bạn hãy sao chép và dán đoạn code sau đây vào file function.php của Child theme:
function make_quote($atts, $content = null) {
return '<p style="background-color: #1fc8db; background-image: linear-gradient(141deg, #9fb8ad 0%, #1fc8db 51%, #2cb5e8 75%); color: #fff; font-style: italic; font-size: 1.2em; clear: both; margin-bottom: 18px; overflow: hidden; padding: 13px;">' . do_shortcode($content) . '</p>';
}
add_shortcode('quote', 'make_quote');
Sau đó, khi bạn viết bài, bạn sẽ chèn cặp thẻ [quote]…[/quote] ở 2 đầu đoạn văn trích dẫn như hình sau nhé. Chẳng hạn như:
[quote]Đây là một đoạn trích dẫn quan trọng cần được bạn chú ý![/quote]

Vậy là được rồi, bây giờ xem bài viết ngoài trang chủ, nó sẽ được làm nổi bật với màu nền như thế này. Bạn cũng có thể hiển thị trích dẫn theo ý mình bằng cách sửa CSS ở đoạn code trên để thay đổi màu nền, thêm hình nền, thay đổi kiểu chữ,…

Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Chia sẻ cách làm menu đa cấp cho Flatsome
-
Cách thêm mục lục (table of content) cho mô tả danh mục sản phẩm
-
Xoá bỏ thẻ p và br trong CF7
-
Sửa lỗi icon loading không tự mất đi của Contact Form 7 khi sử dụng theme Flatsome
-
Thêm trường số điện thoại, xoá trường email, website trong comment form
-
Làm đẹp cho nút xóa sản phẩm trong woocommerce
-
Chia sẻ cách chống SPAM cho Contact Form 7 hiệu quả nhất
-
Chia sẻ mẹo nhỏ để chặn comment spam trong WordPress
-
Chia sẻ nút đếm ngược để hiển thị mật khẩu trong WordPress
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Thêm nút Mua Ngay vào sản phẩm woocommerce wordpress
-
Thêm bài viết liên quan theme flatsome wordpress
-
Thêm chat fanpage facebook vào website wordpress
-
Hướng dẫn chèn comment facebook vào website wordpress