Tạo Popup WordPress với Popup Maker
Những ưu điểm của plugin popup maker :
– Tạo popup không giới hạn, điều mà rất hiếm plugin có hỗ trợ.
– Hỗ trợ tạo banner sidebar, hộp thư thông báo trên trang web, video lightbox, opt-in form.
– Hỗ trợ đầy đủ các plugin tạo form nổi tiếng như Ninja Form, Contact form 7, Gravity Forms.
– Hỗ trợ các ứng dụng email marketing nổi tiếng như Mailchimp, AWeber, InfusionSoft, GetResponse, Constant Contact, Mail Poet, Mad Mimi, Hubspot, Emma.
– Tất cả các popup đều hỗ trợ bản mobile responsive.
– Có thể tùy chọn các trang muốn hiển thị popup, thời gian chờ delay hiện popup, kích thước popup.
– Tùy chỉnh màu sắc, có sẵn nhiều theme popup đẹp để sử dụng luôn.
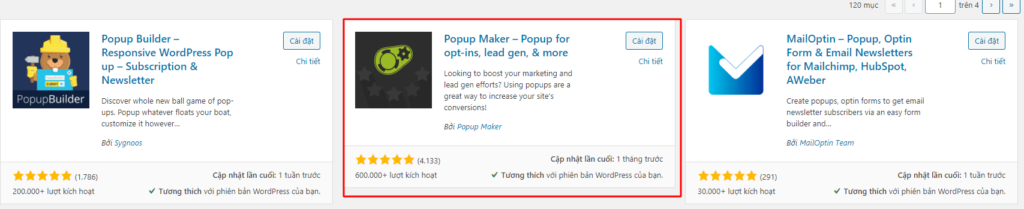
- Cài đặt: các bạn vào Plugins => chọn Add new rồi gõ từ khóa “popup maker”

2 . Sử dụng plugin:
Tạo popup:

sau đó sẽ hiện ra 1 bảng để chọn

tại mục popup trigger hãy nhập phần nội dung, ở đấy mình dùng tạm contact form 7 để làm form đăng kí popup

rồi bây giờ chúng ra trở lại với mục Popup settings:
- Phần trigger chính là phần mà các bạn chọn cách mở popup theo kiểu nào.
+ Kiểu click open: cho phép chúng ta chọn css class rồi khi bấm vào sẽ hiện

+ Kiểu Time Delay/ Auto Open : mỗi lần load trang hoặc bài viết,… sẽ hiện lên trong khoảng thời gian bao nhiêu lâu tính theo ms

- Đến tiếp đến phần Targeting: là phần mà chọn vị trí trang hiển thị popup

- Mục display : lựa chọn ngoại hình cho popup

Bây giờ chúng ta test thôi, đầu tiên mình tạo 1 trang tên là Popup maker, với button class là hocwp, mình sẽ cấu hình trong phần popupmaker 2 yếu tố
- Phần Popuptrigger : mình chọn class là hocwp
- Phần Targeting: mình chọn là All trang.

và đây là thành quả

Lời kết
Hy vọng phần hướng dẫn cách Tạo Popup WordPress với Popup Maker
Nếu các bạn thấy hay có thể theo dõi chuyên mục thủ thuật wordpress để biết thêm nhiều kiến thức mới nha.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group
Chúc bạn có những kiến thức về wordpress thú vị và hay ho !
Bài viết cùng chủ đề:
-
Genesis Framework là gì? Top 6 Genesis Framework tốt nhất hiện nay
-
Hiển thị lần đăng nhập cuối cùng của người dùng
-
Cách thêm form tìm kiếm bằng shortcode trong bài viết WordPress
-
Hướng dẫn chỉnh sửa HTML trong WordPress đơn giản nhất
-
Thay đổi logo WordPress ở trang đăng nhập mà không cần plugin
-
Cách thay đổi tiền tố bảng WordPress của cơ sở dữ liệu mySQL
-
Hướng dẫn 2 cách trỏ domain về host cPanel đơn giản nhất
-
Cách chuyển hướng người dùng sau khi đăng nhập thành công
-
Cách khắc phục lỗi “Cookie bị chặn hoặc xuất ra không mong muốn”
-
Cách chèn Google Form vào WordPress chi tiết nhất
-
Mẹo sử dụng WordPress cho người mới bắt đầu
-
Cách thêm chú thích vào hình ảnh nổi bật trong WordPress
-
Top 10 Các Widget hay cho WordPress
-
Tạo menu con dưới menu Custom Post Type trong WordPress
-
Top 3 plugin tích hợp Instagram vào trang WordPress
-
Shortcode là gì? hướng dẫn tạo shortcode