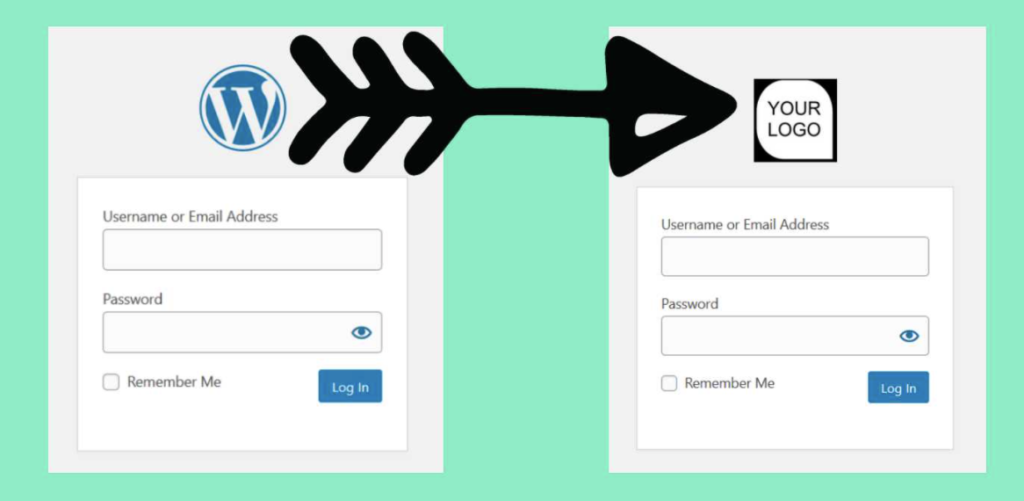
Thay đổi logo WordPress ở trang đăng nhập mà không cần plugin
Vì vậy, ở bài viết này mình sẽ chỉ cho bạn cách để thay đổi logo đăng nhập WordPress mà không cần plugin. Cùng bắt đầu nào!

Thay đổi logo đăng nhập WordPress
Để thay thế, mình cần phải ghi đè logo mặc định ở trang Đăng nhập WordPress. Mình sẽ sử dụng hook login_enqueue_scripts. Đúng như cái tên, nó được sử dụng để thêm code script hoặc style vào trang đăng nhập.
/*@ Change WordPress Admin Login Logo */
if ( !function_exists('hk_wp_admin_login_logo') ) :
function hk_wp_admin_login_logo() { ?>
<style type="text/css">
body.login div#login h1 a {
background-image: url('<?php echo get_template_directory_uri()."/assets/images/your-logo.jpg"; ?>');
// Place your Logo URL
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'hk_wp_admin_login_logo' );
endif;
Trong ví dụ trên, mình đã thay thế logo WordPress bằng cách sử dụng thuộc tính CSS background-image. Ngoài ra mình sử dụng hàm get_template_directory_uri() để lấy được đường dẫn logo của mình.
Bây giờ việc của bạn là thay đổi đoạn này /assets/images/your-logo.jpg thành đường dẫn logo của bạn.
Thay đổi liên kết của logo đăng nhập WordPress
Sau khi thay đổi logo, bạn cũng cần phải thay đổi liên kết của logo.

Để làm được điều này, mình sẽ sử dụng hook filter login_headerurl
/*@ Change WordPress Admin Login Logo Link URL */
if ( !function_exists('hk_wp_admin_login_logo_url') ) :
function hk_wp_admin_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'hk_wp_admin_login_logo_url' );
endif;
Trong ví dụ trên, mình đã sử dụng trang chủ – home_url() để làm liên kết khi người dùng click vào logo. Bạn cũng có thể thay đổi nó thành bất kì liên kết nào bạn mong muốn.
Lời kết
Mình hy vọng các bạn có thể áp dụng bài viết này trong quá trình phát triển một website WordPress. Đặc biệt khi bạn cần tạo xây dựng một thương hiệu đặc trưng cho website của mình.
Nếu các bạn thấy bài viết này hữu ích, hãy bình luận và chia sẻ bài viết này. Ngoài ra, bạn có thể theo dõi chuyên mục Thủ thuật WordPress và follow Facebook để biết thêm nhiều kiến thức mới nha.
Bài viết cùng chủ đề:
-
Top 10 Các Widget hay cho WordPress
-
Làm thế nào để hạ cấp phiên bản plugin WordPress?
-
Cách hiển thị sản phẩm đã được thêm vào giỏ hàng trong WooCommerce
-
Shortcode là gì? hướng dẫn tạo shortcode
-
Viết function chỉ thực hiện một lần duy nhất trong WordPress
-
Cách để kiểm tra một website WordPress đang sử dụng theme gì
-
WIX là gì? Hướng dẫn thiết kế website với WIX
-
Thay đổi thư mục tải lên mặc định của WordPress
-
Làm thế nào để sắp xếp các trang WordPress bằng cách kéo thả
-
Localhost là gì? 2 cách đơn giản cài đặt Localhost
-
Cách hiển thị nhiều tác giả vào một bài viết WordPress
-
Làm thế nào để đặt số lượng từ tối thiểu trên bài đăng WordPress
-
Cách thêm class vào menu WordPress
-
Cách tạo một plugin WordPress đơn giản
-
Cách phát hiện và ngăn chặn sao chép nội dung trên website của bạn
-
Cách tắt Gravatar trên WordPress