Thiết lập tiền tệ Việt Nam Đồng cho Woocommerce
Thiết lập tiền tệ Việt Nam Đồng cho Woocommerce như thế nào?
Nếu bạn muốn làm 1 website bán hàng chắc chắn bạn phải dùng đến plugin woocommerce. 1 plugin được sử dụng rất rộng rãi trên hầu hết các trang web hiện tại.
Woocommerce là một plugin miễn phí được sử dụng để tạo một trang thương mại điện tử cỡ nhỏ tốt nhất hiện nay trong WordPress. Nó cũng như bao plugin khác là bổ sung chức năng vào website nhưng nó sẽ bổ sung gần như toàn diện các chức năng mà một trang bán hàng đơn giản cần có.
Bạn vào trang quản trị WordPress -> Woocommerce -> Setting (hay thiết lập trong tiếng Việt) -> General
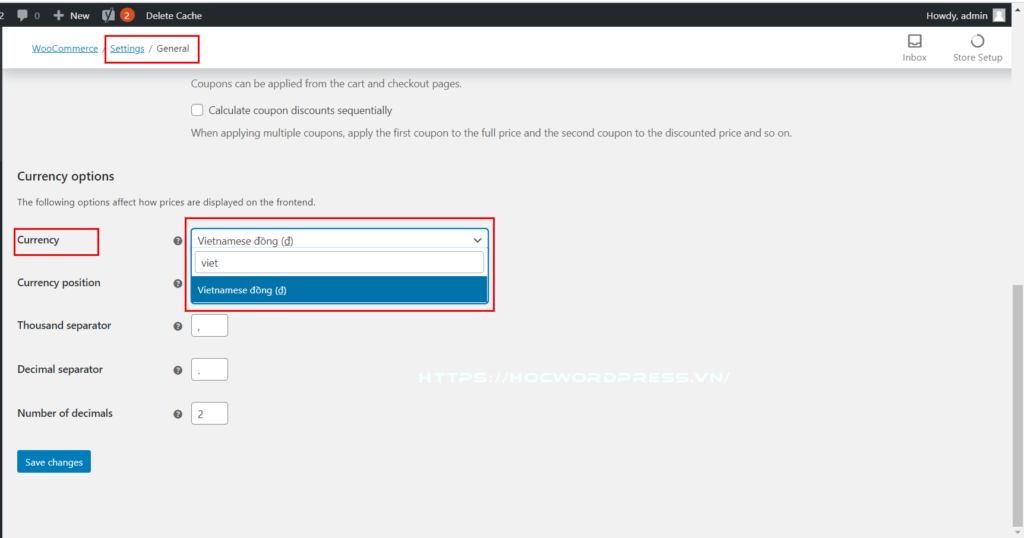
Tại tab này ta kéo xuống mục Currency Options để thiết lập tiền tệ như hình bên dưới

Currency : nơi bạn chọn tiền tệ
Currency position: bạn chọn vị trí hiển thị của tiền tệ: bên trái (left), bên phải(right).
Thousand separator: dấu sau phần nghìn của giá tiền.
Decimal separator: dấu tách thập phân.
Number of decimals: bao nhiêu số sau phần thập phân.
Như vậy là ta đã thiết lập xong tiền tệ VNĐ cho Woocommerce.
Vấn đề là ký hiệu mặc định của WOO lại là chữ ₫ không được đẹp mắt cho lắm. Đoạn code sau sẽ giúp bạn thay đổi thành VNĐ.
Thay đổi ký tự tiền tệ Đồng Việt Nam
Bạn chèn đoạn code sau vào file functions.php trong theme của bạn.
add_filter('woocommerce_currency_symbol', 'change_currency_symbol', 10, 2);function change_currency_symbol( $currency_symbol, $currency ) { switch( $currency ) { case 'VND': $currency_symbol = 'VNĐ'; break; } return $currency_symbol;}Lời kết
Đó là tất cả những điều tôi muốn chia sẻ về Thiết lập tiền tệ Việt Nam Đồng cho Woocommerce.
Nếu các bạn thấy hay có thể theo dõi chuyên mục thủ thuật wordpress để biết thêm nhiều kiến thức mới nhé.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group
Chúc bạn có những kiến thức về wordpress thú vị và hay ho !
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Giới thiệu Woocommerce WordPress bán hàng mạnh mẽ
-
Cài đặt và cấu hình Woocommerce -Phần 1
-
Cấu hình WooCommerce – Phần 2
-
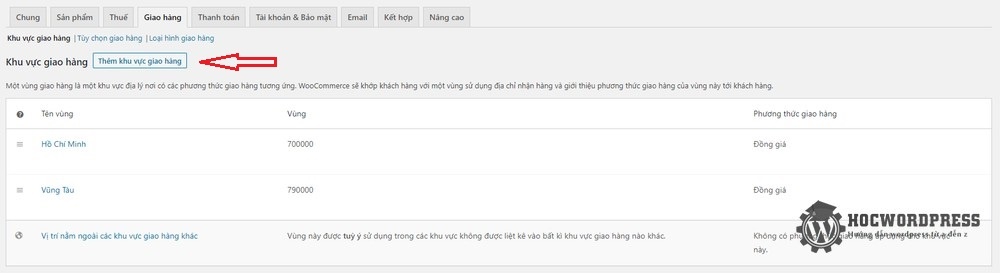
Thêm các phương thức giao hàng cho WooCommerce
-
Thêm sản phẩm vào WooCommerce
-
Thêm các loại sản phẩm khác trong WooCommerce
-
Thêm sản phẩm có biến thể
-
Kiểm tra đơn hàng trong WooCommerce
-
Tạo mã ưu đãi trong WooCommerce
-
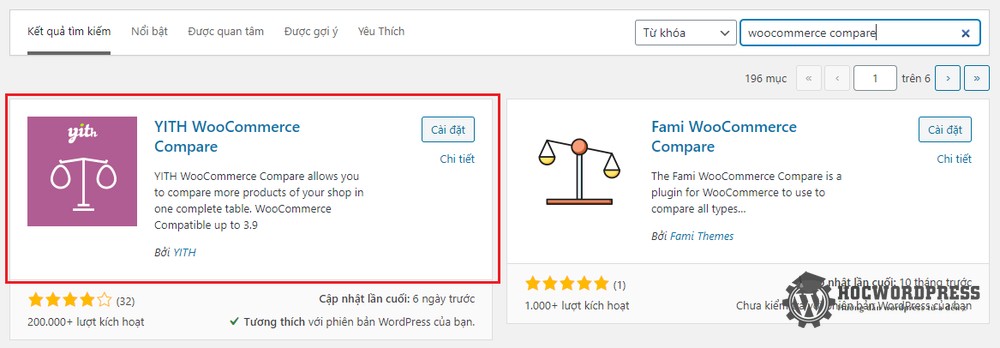
Thêm chức năng so sánh sản phẩm trong WooCommerce
-
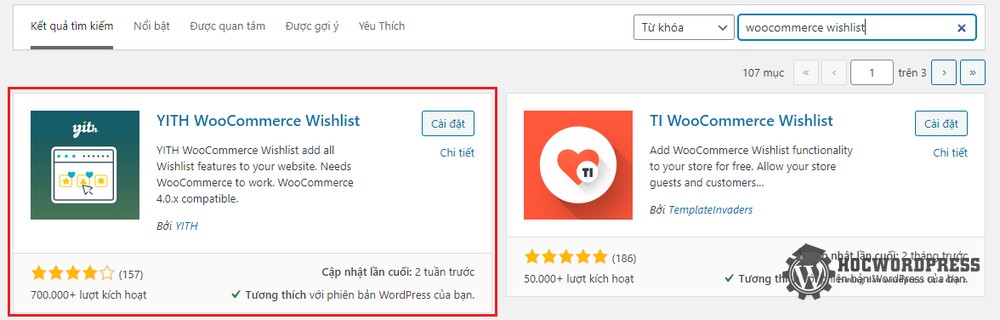
Thêm sản phẩm vào mục yêu thích trong WooCommerce
-
Tạo bộ lọc cho sản phẩm trong WooCommerce
-
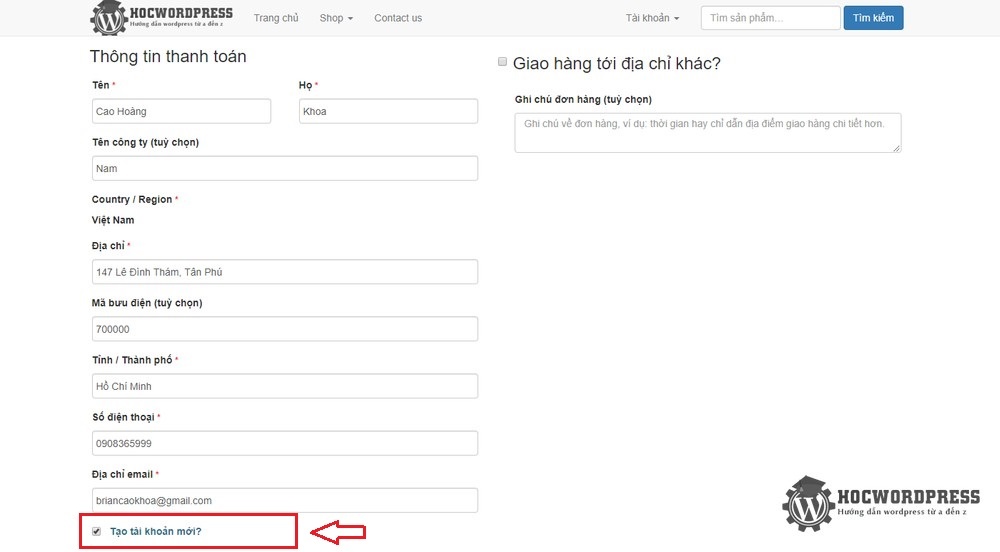
Quản lý khách hàng đã mua sản phẩm trong WooCommerce