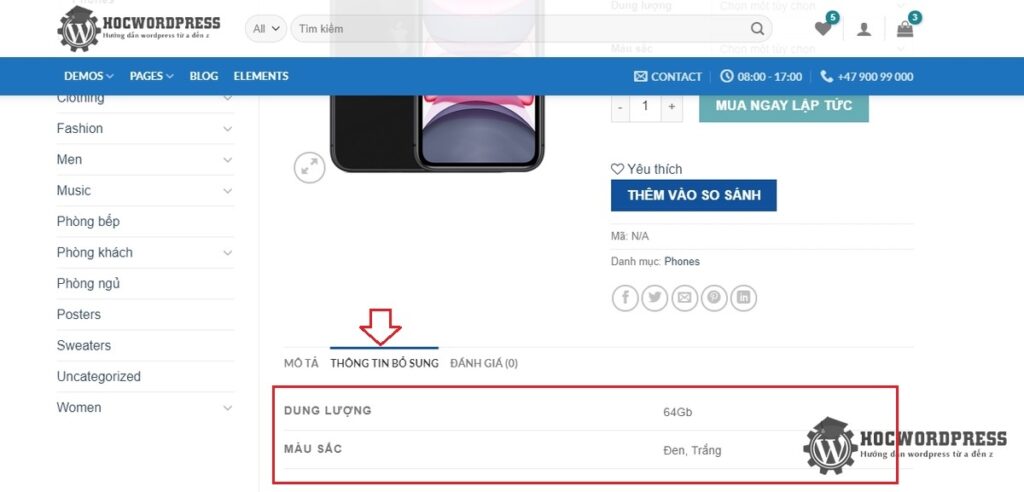
Xoá tab Thông tin bổ sung trong WooCommerce

Xoá tab Thông tin bổ sung trong WooCommerce
Nếu bạn muốn bỏ Tab này đi thì cũng dễ, sau đây mình sẽ hướng dẫn bạn bỏ Tab Thông tin bổ sung đi với 2 cách.
Cách đầu tiên là dùng CSS để ẩn cái Tab này đi, không cho nó hiện ra nữa. Bạn dán đoạn CSS sau vào file style.css của Child theme:
/* Hide the additional information tab */
li.additional_information_tab {
display: none !important;
}
Tuy nhiên, việc sử dụng CSS mặc dù cũng có hiệu quả đó, nhưng thực sự thì nội dung của Tab vẫn được Website load lên, chỉ là CSS không nó không được hiển thị ra ngoài thôi. Do đó, mình nên dùng PHP, để hệ thống không load thông tin này từ cơ sở dữ liệu lên luôn. Chính vì lẽ đó, mình sẽ sử dụng PHP sẽ giúp bớt chút công việc cho website.
Để dùng PHP, bạn thêm đoạn code sau vào file function.php của Child theme:
function kenthan_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] );
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'kenthan_remove_product_tabs', 98 );
Như vậy là được rồi, bây giờ bạn có thể ra ngoài để xem thành quả của mình. Tab Thông tin bổ sung cũng như dữ liệu của nó đã được loại bỏ hoàn toàn.

- Hướng dẫn 5 bước sao chép website WordPress chi tiết nhất
- Quản lí chia file Media trong wordpress
- Làm thế nào để đặt số lượng từ tối thiểu trên bài đăng WordPress
- Cách tắt tuỳ chọn chuyển đổi ngôn ngữ trên giao diện đăng nhập WordPress
- Đánh giá Theme Newspaper – Theme tin tức báo chí bán chạy số 1 trên thị trường
Bài viết cùng chủ đề:
-
Thêm nút Mua Ngay vào Woocommerce một cách đơn giản
-
Chuyển 0đ thành chữ “Liên hệ” trong woocommerce
-
Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
-
Giới thiệu Woocommerce WordPress bán hàng mạnh mẽ
-
Cài đặt và cấu hình Woocommerce -Phần 1
-
Cấu hình WooCommerce – Phần 2
-
Thêm các phương thức giao hàng cho WooCommerce
-
Thêm sản phẩm vào WooCommerce
-
Thêm các loại sản phẩm khác trong WooCommerce
-
Thêm sản phẩm có biến thể
-
Kiểm tra đơn hàng trong WooCommerce
-
Tạo mã ưu đãi trong WooCommerce
-
Thêm chức năng so sánh sản phẩm trong WooCommerce
-
Thêm sản phẩm vào mục yêu thích trong WooCommerce
-
Tạo bộ lọc cho sản phẩm trong WooCommerce
-
Quản lý khách hàng đã mua sản phẩm trong WooCommerce